
Design comparison
SolutionDesign
Solution retrospective
Any feedback is appreciated.
I tried using BEM for the CSS here. Any suggestions for improvement for the BEM?
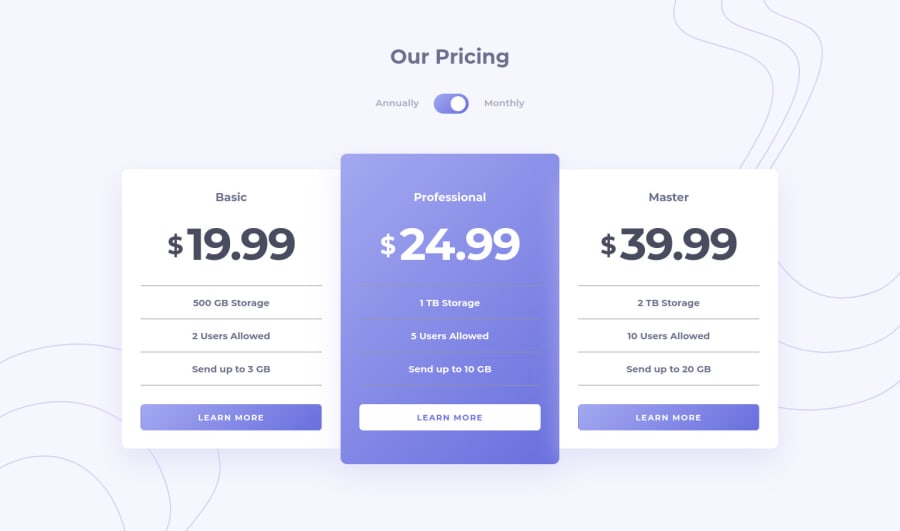
Also, any suggestions or tips regarding accessibility for the toggle switch?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
