
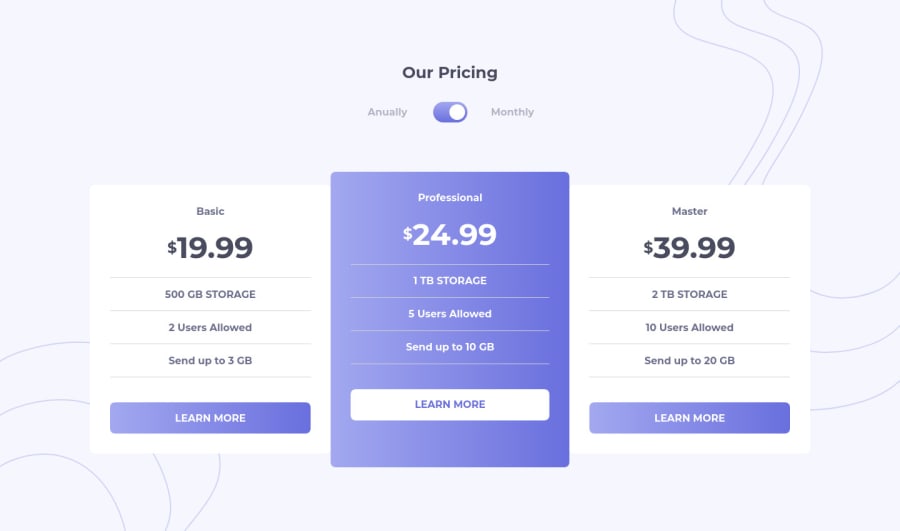
Pricing component with toggle using (Flex/grid)
Design comparison
Solution retrospective
Pretty easy challenge for the most part. To position the basic/professional/master plans. I just used display:grid; grid-template-areas:'left middle right' I then set each grid to their corresponding area (Ex. left/middle/right) grid-area:left Then I set the selected plan (middle one) to height:110%; position:relative; top:-5%;
Community feedback
- Account deleted
The boxes be moving when you you click on the toggle and that's not a desirable thing and shouldn't be happening, try not to have them depend on the price for the width.
0@shake88juntPosted about 3 years ago@thulanigamtee Yeah, I was gonna fix it, but I originally didn't think it was that bad. Although, after your suggestion I did notice it is pretty ugly :/
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
