
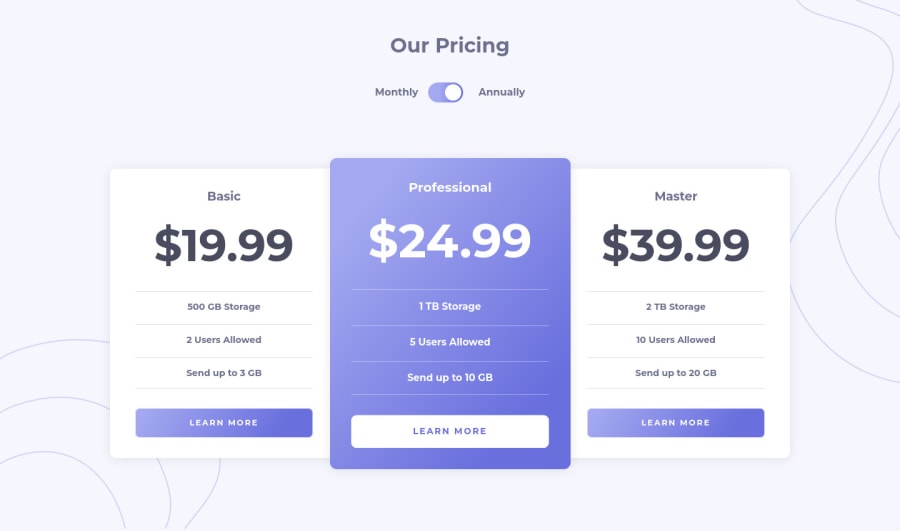
Pricing component with toggle switch
Design comparison
Solution retrospective
Hey guys,
I used this challenge to learn a bit about creating accessible toggle switches. I followed an awesome pen by Scott O'Hara and tweaked it so it fits the design.
The design of this challenge was really lovely and I had a lot of fun playing around with the gradient and coming up with some custom focuses for the buttons. The Javascript part is probably not the most elegant solution but it works well, as far as I can tell. ^^
If you see anything I have missed, I'd love to hear it, so feel free to leave a feedback!
Thanks and have a lovely weekend everyone!
Community feedback
- @FluffyKasPosted almost 3 years ago
@VladimirBrscic
display: nonewould remove these elements from the document which isn't something I wanted. I wanted screen readers to still be able to take note of those elements. So the best solution is to just visually hide these elements from the average user (for them, there's the toggle which mainly consists of pseudo-elements that screen readers don't really see). So yes, it's an accessibility issue ^^ I hope I could explain it well enough :D1@VladimirBrscicPosted almost 3 years ago@FluffyKas Your explanation is perfect, that's exactly what I was wondering about. Your use of "position: absolute" is very creative. Thanks!
0@FluffyKasPosted almost 3 years ago@VladimirBrscic Wish I could take credit for it but I just tweaked the above mentioned codepen a bit to this use case. ^^ But I agree that this guy is extremely creative!
0 - @VladimirBrscicPosted almost 3 years ago
Hi, your solution is very good and interesting. I have one question, why did you use "opacity: 0;" , "position: absolute;" to hide <input> and <legend> elements. Is there a specific reason to do so or it can be done with simple "display: none" on both elements? Maybe something about accessibility? Thanks.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
