
Design comparison
Solution retrospective
The checkbox was a letter bit tricky for me to understand at first, but I was able to found some blog post in css-Tricks that help me out, please feel free to give your feedback 😊
Community feedback
- @AgataLiberskaPosted over 2 years ago
Hi Imad!
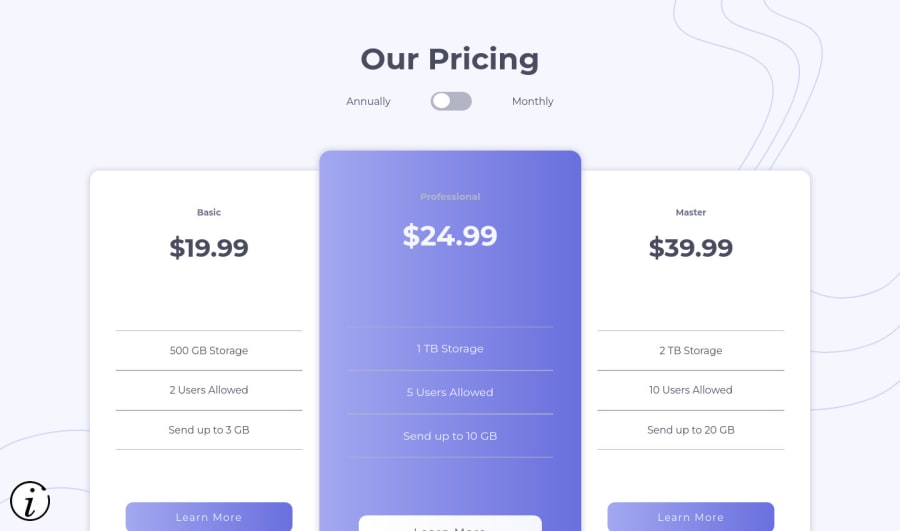
So there needs to be some improvements here when it comes to matching the design - you have a min height set on the cards, which stretches them unnecessarily. In general with components like this there is no need to set the height like this, instead I would control the size of the element with the content and some padding. Other than that I think it looks nice :)
With the checkbox input though - first of all it really does need to either have a label or at least an aria-label. Also, I think it's working the other way round? The price for monthly shows up as 249, and annually as 24.99 :D no worries, it's an easy mistake to make when you're focusing on how to build something you've never done before!
Anyway, I'm not sure that a checkbox here is the best option - I know that it is probably the most common design pattern with toggles like this so I don't blame you for choosing it! But you're really choosing between two options here (instead of choosing to have something included or not) - which really calls for radio inputs to be used. A checkbox would be for something optional which you can choose or ignore, which isn't the case here. I've got one or two projects which have a toggle built on two or three radio buttons if you want to take a look, but I am also certain that Grace Snow has done this exact challenge in a beautiful way (I know because I totally used it as a cheat sheet when building my solutions :D) oh here it is
Anyway hope you find this helpful, happy coding! :D
Marked as helpful1@imadvvPosted over 2 years agoHi Agata!!, how's your day!
Thanks a lot for your useful feedback it's really help me a lot and open my brain to a new world ,I take two days to go trough the notes from Grace Snow solution and The Accessibility of Styled Form Controls, and after reading Grace Snow solution many times and some blog posts to help me understand what's going on, I update my solution to a similar implementation. and also update readme file to this solution and I will give Acknowledgments to you and Grace Snow on this one, I just need to take some notes of what I learned.
Thanks a lot again, and Happy Coding :D)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
