
Submitted over 2 years ago
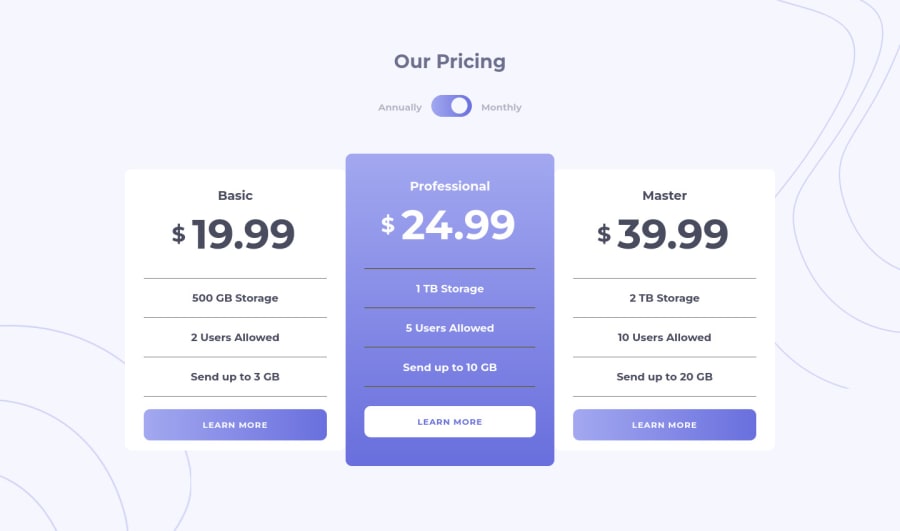
Responsive Pricing Component with Toggle
#accessibility#bem#animation
@JaryCruz
Design comparison
SolutionDesign
Solution retrospective
Any feedback is greatly appreciated.
Community feedback
- @seangray-devPosted over 2 years ago
Hey Jary, nice job on completing this challenge! I have a couple suggestions for you:
- It is often best practice not to inject HTML using JS. This is because this method can cause security, accessibility, maintenance and performance issues.
- Instead you can use JS to dynamically update the contents of existing HTML.
- You can rely on your CSS to do as much as you can for you first and whatever you can't you can rely on JS.
Here is the JS code I wrote for my solution to this challenge for reference:
const toggle = document.getElementById('toggle'); const package = document.getElementById('package'); toggle.addEventListener('change', on => { package.classList.toggle('show-monthly'); });Hope this helps! Keep up the work! 😁
Marked as helpful1@JaryCruzPosted over 2 years ago@seangray-dev This will be something that I'll take into consideration. Thank you so much !
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
