
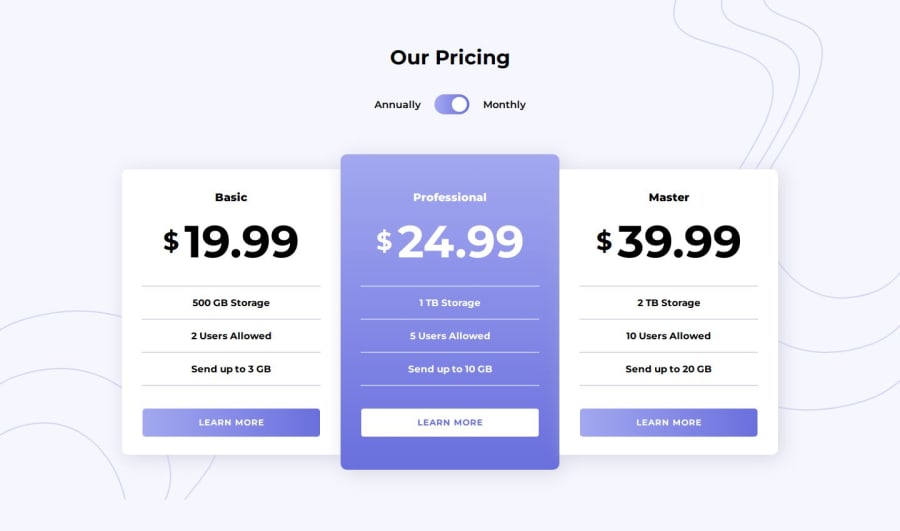
Pricing component with toggle button
Design comparison
Solution retrospective
🛸 Hello FEM Community! I'm Daniel and this is my solution for this challenge! 😊
🛠️ Built with:
- HTML 🧾
- SASS 🎨
- JavaScript 🤖
- BEM Notation 🅱️
- Mobile first workflow approach 📲
After completing all the FREE Newbie Level challenges, this is the last of FREE Junior Level projects. I'm quite happy because not even a year ago I looked at these projects and thought I would take forever to complete them all. All these projects help you track your evolution. 😊
I used a little Javascript to make the toggle button work using the keyboard.
Again, thanks to the Front-End Mentor team that creates challenges that make us learn a lot from doing them. 💟
If you have any suggestions on how I can improve this project, feel free to leave me a comment!
Feedback welcome 😊
Community feedback
- @CamilaMaximoPosted 8 months ago
Perfeito!
1 - @gabrieltrtlPosted 9 months ago
Irado irmão! Quando tu puder faz o Workit Landing Page, tô agarrado nele hahaha
1@danielmrz-devPosted 9 months ago@gabrieltrtl
Vou ficar devendo esse por enquanto, meu querido 😅
O desafio da Workit Landing Page é só pra quem tem a conta Pro. A minha conta aqui na plataforma é Free.
0 - @VictorKevzPosted 9 months ago
This is really good!😊 I know very soon I will be able to tackle these challenges 💪🏽
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
