
Design comparison
SolutionDesign
Solution retrospective
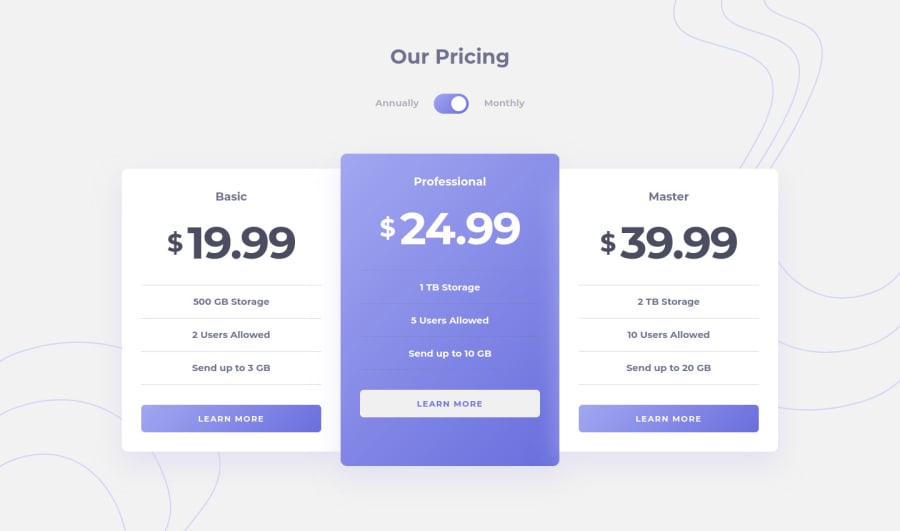
Any feedback would be great. I did not succeed to display the background image at the top right in mobile. I used js to toggle, any suggestion in only html / css would be helpful
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
