
Submitted 10 months ago
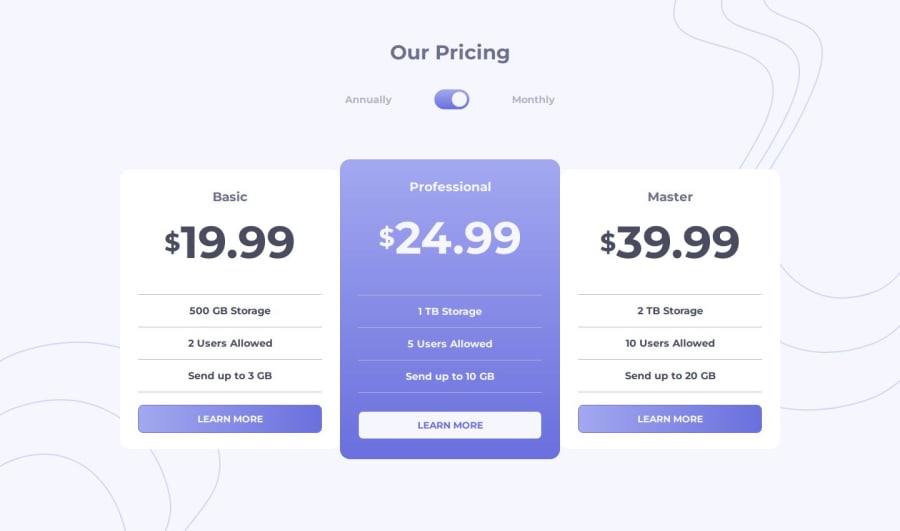
Pricing Component made with React and Sass
#react#vite#sass/scss
@R3ygoski
Design comparison
SolutionDesign
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
