
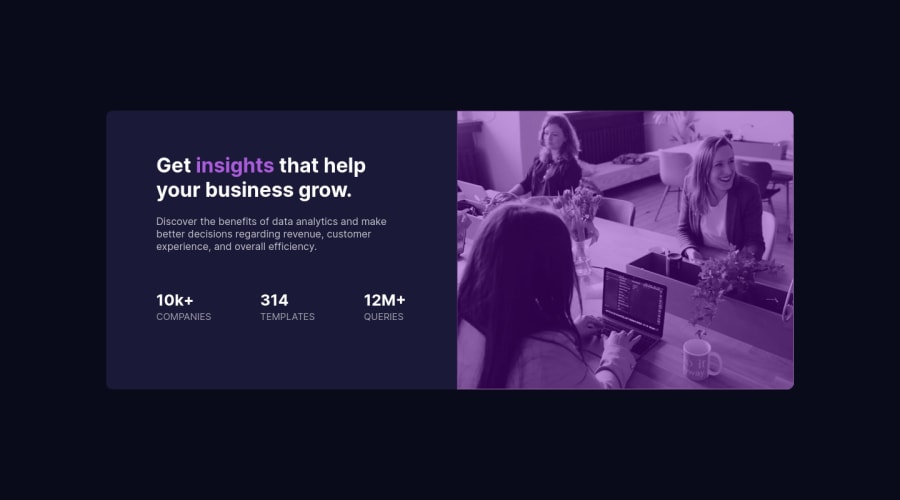
preview-card(made with responsiveness)
Design comparison
Solution retrospective
I tried to use responsiveness techniques as much as I could but I had some problems with this project, I'll list them below.
1-Regarding the image it came in black and white so I created a background behind the image and reduced its opacity, giving the impression that the color suited the image.
2-in relation to responsiveness, there was a little big problem, my not can't leave the browser window at 375px as requested in the challenge so I left it at 540px wide, and in that I managed to make the mobile design as requested on the computer it was exactly as I wanted to, but on my cell phone the text design is just crooked, I don't understand what happened in relation to it.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @shashreesamuel
Hey good job completing this challenge
Keep up the good work
Your solution looks great however I think that the image is supposed to have darker purple overlay using
mix-blend-modecss property. Secondly the number in the card statistics section needs some margin-bottom usingmargin-bottomI hope this helps
Cheers Happy coding 👍
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
