
Design comparison
SolutionDesign
Solution retrospective
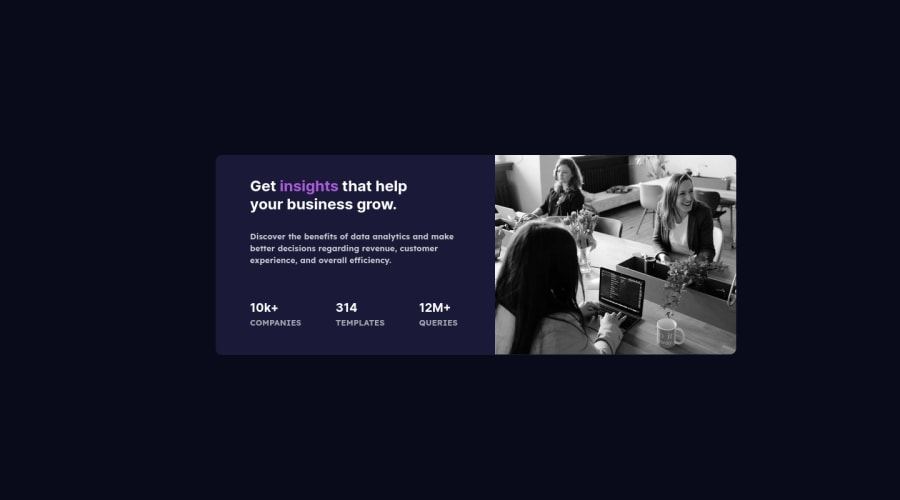
I was not able to change color of image from black and white to purple .. please viewers also do help me for the same.
Community feedback
- @Andro87Posted almost 2 years ago
Hello NIKHILKUSHWAHA9877!
Great job in completing this challenge!
To solve your issue you can:
-set a background-color: hsl(277, 64%, 61%) on the parent element ;
-use the mix-blend-mode: multiply property and an opacity of 0.5-0.7 on the child element;
In your case it should be something like this:
.img { display: flex; background-color:hsl(277, 64%, 61%); } .img img { width: 100%; height: 100%; opacity: 0.7; mix-blend-mode: multiply; }Happy coding!!!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
