Submitted about 4 years agoA solution to the NFT preview card component challenge
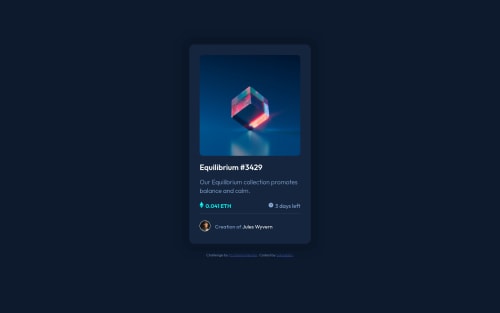
Preview card using HTML and CSS - Overlay image
@adinabbb

Solution retrospective
UPDATE: RESOLVED! SOLUTION:
- deleted the "view" icon class from both html and css
- added to .overlay the below line: background:url("./images/icon-view.svg") no-repeat center hsla(178, 100%, 50%, 0.5);
/used hsla instead of hsl in order to add initial opacity/
- changed in .containerimage:hover .overlay -> opacity=1; This way the icon appears with full opacity while the background seems to be faded as the challenge required.
Hello! At it with my second challenge and I admit, the overlay effect on hover was challenging. As you can see I couldn't make the View icon at opacity 1 and it pulled the value from the opacity of the overlay:hover. Any thoughts and advices about this? Same goes with putting a text instead of the icon
Additional feedback on how I can make my code cleaner is highly appreciated! :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adina's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord