
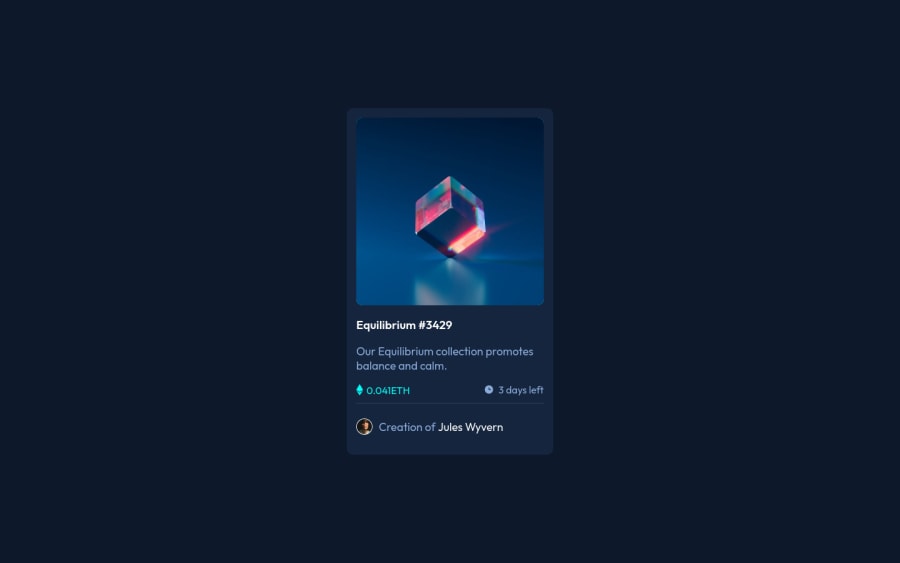
preview card using flex box and sass(first time using sass)
Design comparison
Solution retrospective
Hello, I am just curious about my html setup and the css organization that I used. also, first time using sass and I liked it. I used divs everywhere and I know that I should used more semantic html, but I am not sure what to use in each situation. also, for the css I am curious when to use a container and when it is not needed. could you provide some feedback on that. thank you very much.
update: I corrected all the accessibility issues I think and wrapped all the content in a main tag instead of a div container. also added some margin below the nft symbol and days remaining to more closely match the design.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
