
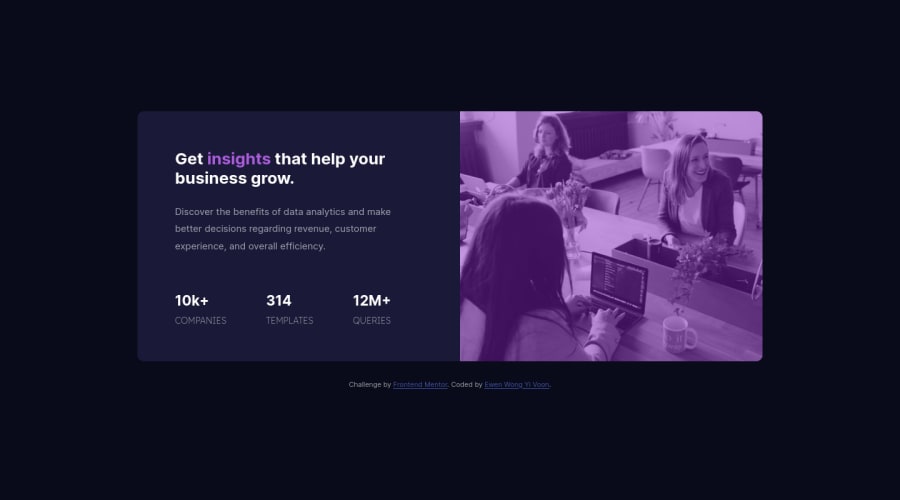
Preview Card done with CSS Flexbox Properties
Design comparison
Solution retrospective
May I ask how to utilized css flexbox and margin auto to center the card?
Community feedback
- @PeterJan285Posted almost 3 years ago
How do you make your signature appear just below the main content on page ??? Im trying to figure it out in dev tools but we used different setup. My setup on main container (containing text section and image section) is centered using display flex, align items and justify content = center
Marked as helpful1 - @IamparvesPosted almost 3 years ago
Hello @EwenYiWen,
You did everything to center the card except giving the body a
min-height. You should usemin-height: 100vh;. If you don't know about Viewport Unit you should google and learn about it. This is what you have to do to center a card:body { min-height: 100vh; display: flex; flex-direction: column; justify-content: center; align-items: center; }And you should use max-width for you preview card. It looks too big in large device.
Marked as helpful1@EwenYiWenPosted almost 3 years ago@Iamparves I appreciate your feedback.thank you!
0 - @EwenYiWenPosted almost 3 years ago
Thank you for your feedback peter :D as for the attribution and signature, i just wrap it in a div and wrote it after the whole card container but still within the body. You can have a look in my github repo for a clearer picture😁
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
