
Design comparison
SolutionDesign
Solution retrospective
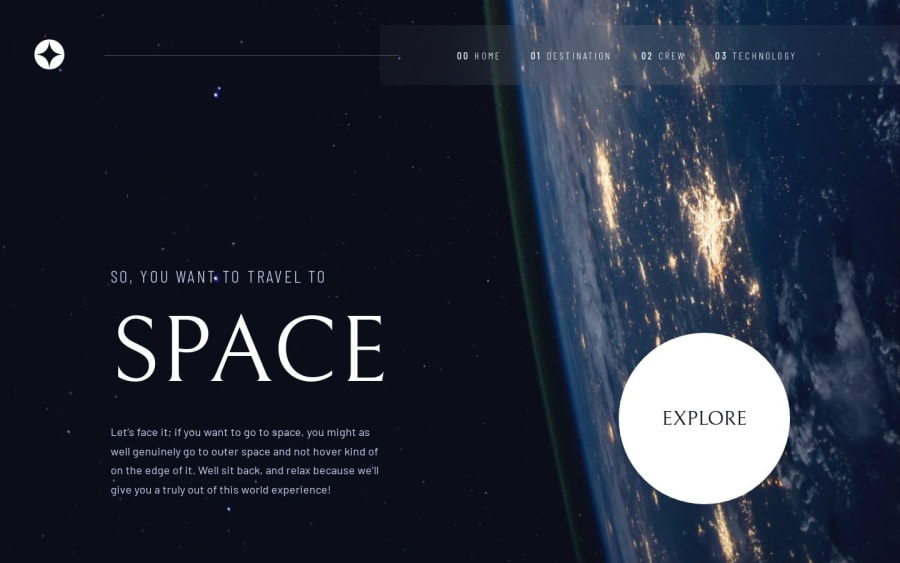
A simple HTML/CSS/JS website featuring 4 pages with sliders on each.
My goal was to not use any external libraries but work with simplest of tools. I achieved all the requirements but the slider animation can be added in the future.
If I was doing this project for a client I would definitely go with some JS frameworks to at least make the navigation and components more scalable and not just copy-pasting.
Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
