
Submitted almost 2 years ago
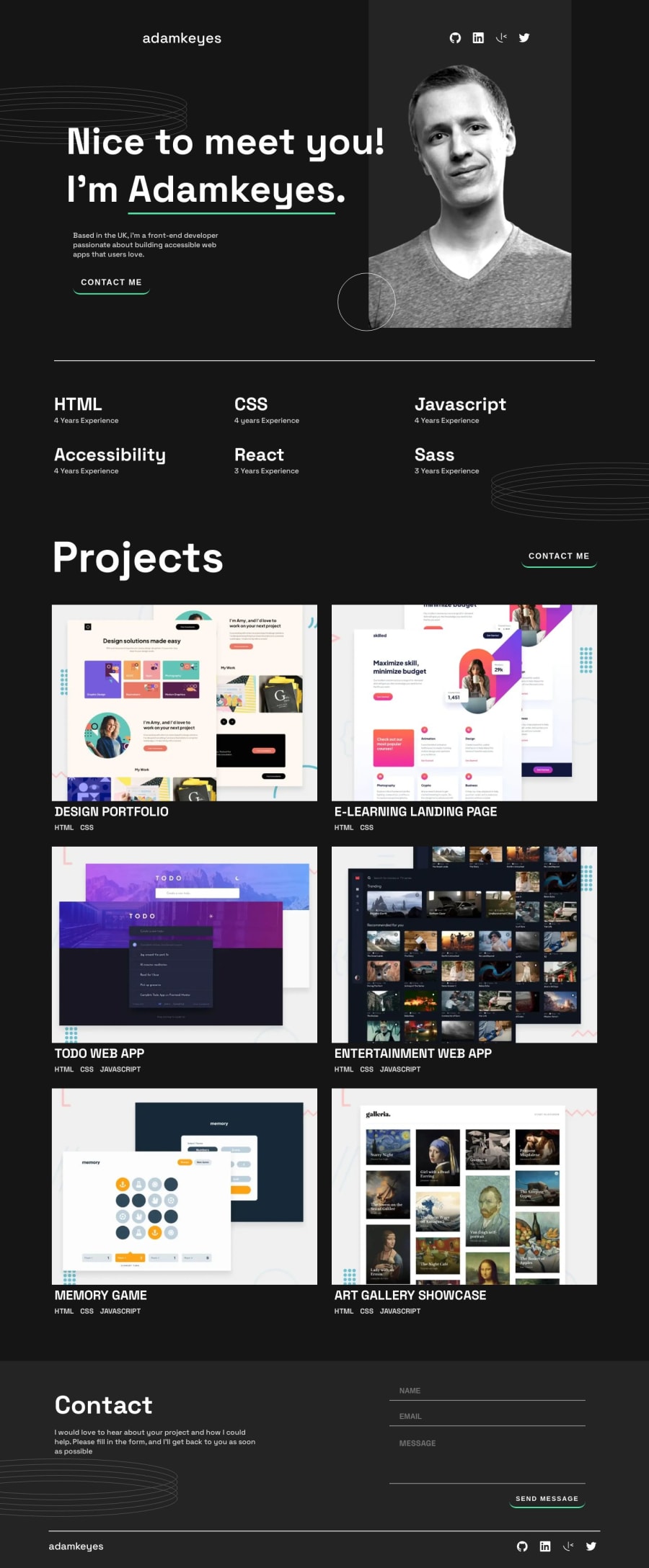
Portfolio for Web Developer using Grid - Flexbox, SASS and JS
#sass/scss
@guiyee89
Design comparison
SolutionDesign
Solution retrospective
During this project, I faced several challenges such as implementing form validation using regular expressions, adding animation and dynamic error messages to the form, and improving the accessibility of the website. Additionally, I also had to optimize the website's responsiveness for different screen sizes using CSS media queries. Overall, this project helped me improve my front-end development skills and taught me how to tackle complex problems while maintaining good coding practices.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
