
Design comparison
Solution retrospective
Hi there!
I am looking for any constructive feedback, specifically I am looking for advice on:
-
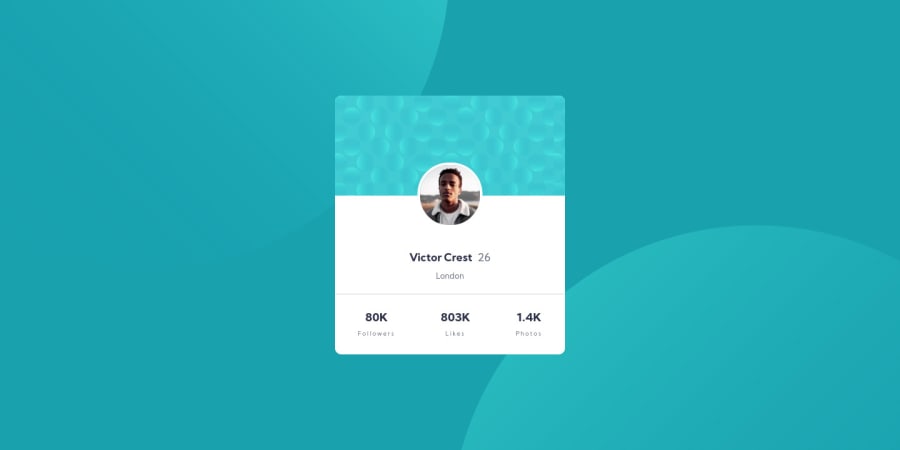
How to properly align the background images: As you will see, the background images on mobile do not resize properly. I tried a few ways to make them align properly by using position:absolute, but the bottom image kept increasing the page height. I would also love some advice on how I've structured the HTML, and if that is the correct way of doing this.
-
Aligning the Profile image: The profile image isn't cantered 100% accurately, and I've just used "top" and "right" to guess the correct alignment. Any advice on how to do this properly would be appreciated.
Thanks, Shivam
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
