
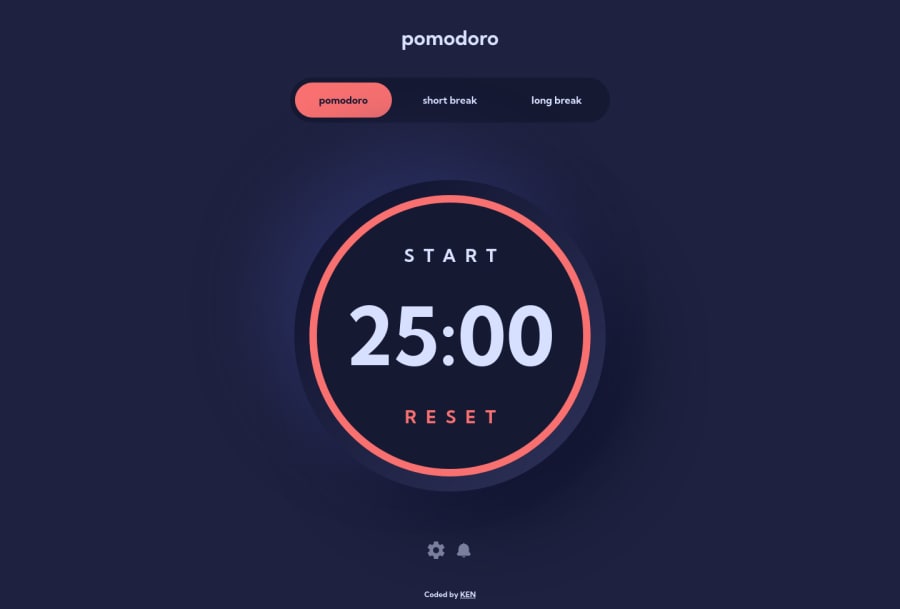
Pomodoro PWA built w/ Next.JS, TypeScript, Tailwind, and Framer Motion
Design comparison
Solution retrospective
This was a great project to practice working with time, user inputs and multiple themes. I chose to use React context for state management, because it's not a massive app and I didn't want to over-engineer it with redux or any other state management system. As I already mentioned in one of my previous projects, Tailwind makes it really easy to build multi-theme websites, and in general it simplifies styling of the page. The more I use TypeScript the more I understand how it's getting more popular day-by-day. As always, I wanted to add my personal touch to the project, so I added some sound effects to enhance the interactivity of the app. Also, this will actually help to know when the time's up (I won't spoil anything anymore, go experience it yourself). I also didn't change dials for number inputs and left it as browser defaults. Why? Because of inconsistency of the browsers, some browser won't even hide the default dials, so it becomes very annoying to interact with the app when there are 2 types of dials. Other than that, I loved this project a lot, hope you will too.
Feel free to leave feedback or suggestion in the comments' section 👨🏻💻 Cheers 👾
Community feedback
- @JulianKoehlerPosted over 2 years ago
Wow this one is insane! I am really hyped about your animations and sound effects, did you use react-reveal for that? Did you manage to play an audio once the timer is expired on mobile browsers? Unfortunately I already heard that mobile browsers only support audio on user events so the soundeffect when the timer ran out won't play. Would you mind having a look around my code on this project? You seem to have experience.
0P@kens-visualsPosted over 2 years agoHey @JulianKoehler 👋🏻
Thanks a lot for the hype 🔥 I really appreciate it!
Unfortunately, there's no way to play any sound on mobile devices. I research the topic quite a lot, because I wanted to make this a progressive web app. The only solution, which I'm not sure if it works or not, is to use a complex sound API such as Howler.JS, where you have more options for customization. I was too lazy to do that, for such a small project 🙃
What comes to animations, I used
framer-motion. It's a pretty cool and modern library for React animations.Lastly, I took a look at your code, it looks good, though I have a couple of suggestions. If you're using a sound effect of any sort, you should also include a mute button for accessibility. Some users may not want to have a sound effect at all. What I liked in your project is that you included a prompt to confirm an action before switching to the next timer. Also, you used
localStorageto save the user's setting, which is pretty cool. Other than that, it looked great, nice work 👨🏻💻 Cheers 👾1@JulianKoehlerPosted over 2 years ago@kens-visuals Thanks man! Really appreciate your comment and your suggestions.
Framer Motions looks awesome, will definitely check this one out and include it in one of my future projects!
Funny enough, I could find a solution on stack overflow for audio support on mobile browsers. Though it's a bit "hacky". You use the play() method once, then right after the pause() method and THEN you set a timeout with the play() method again and with that I am having the alarm sound on mobile browsers. Not sure if this will work forever but at least for now it did its job =)
Cheers 👾
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
