
Submitted about 2 years ago
typescript + react.js + tailwind css + context API
#react#typescript#tailwind-css
@SH-Lee2
Design comparison
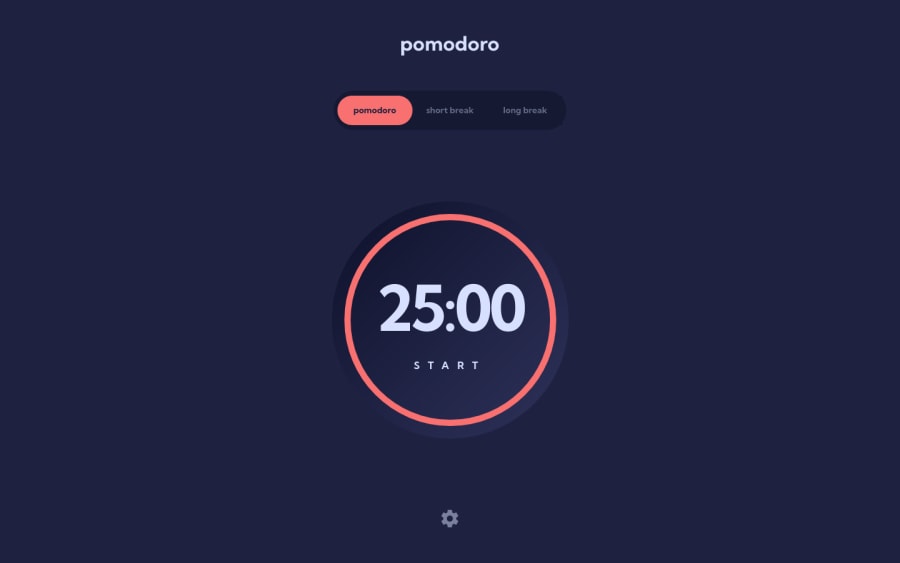
SolutionDesign
Solution retrospective
It was a fun time 🤗🤗 I used context to manage global state. Thank you~~
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
