
Design comparison
Solution retrospective
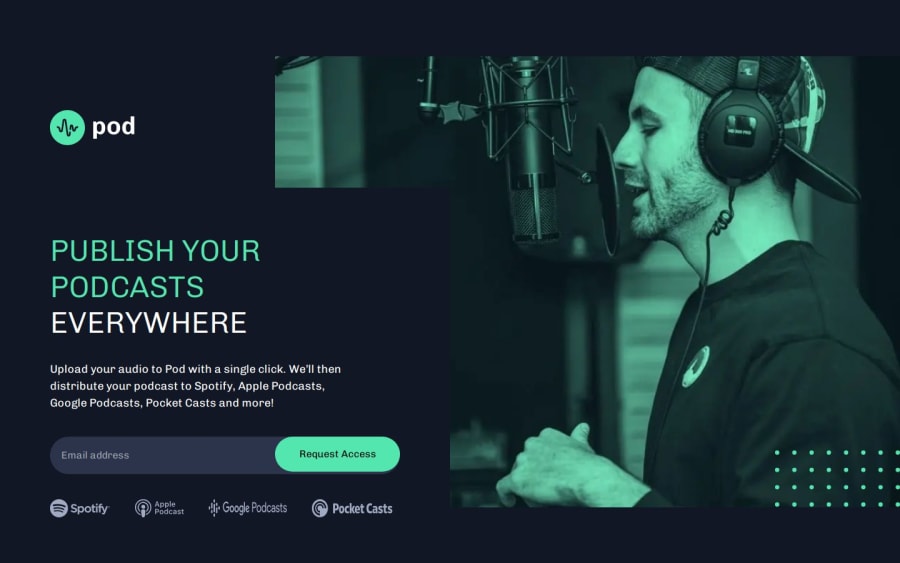
I'm proud of successfully completing the solutions using simple Tailwind CSS, leveraging relative and absolute positioning to handle layouts effectively. Next time, I’d explore alternative approaches, such as using grid or flexbox, to achieve similar results more efficiently and maintain scalability.
Why This Works:
Clarity: Clear focus on what was achieved (using Tailwind CSS) and how it was done (relative and absolute positioning).
Pride & Reflection: Highlights accomplishment and considers potential improvements (alternative methods).
What challenges did you encounter, and how did you overcome them?The layout was a bit challenging to grasp initially, as it required understanding how different positioning techniques worked together. I overcame this by experimenting with Tailwind's utility classes and breaking the layout into smaller, manageable sections. This approach made it easier to test and refine the structure step by step.
What specific areas of your project would you like help with?Make better layout's or approaches.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
