Submitted almost 2 years agoA solution to the Planets fact site challenge
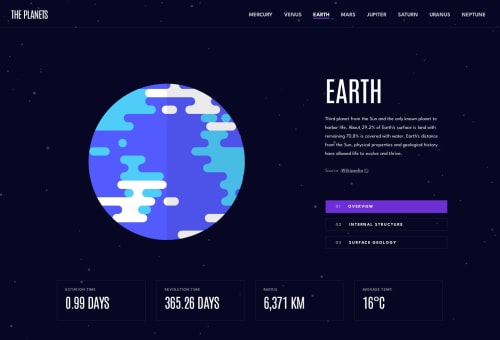
Planets-Fact-Site using Angular 17
angular, sass/scss, typescript
@AmrAbdelgwaad

Solution retrospective
Hey everyone 👋:
This is the first project I've done with angular and my first intermediate project, I am happy with how it turned
Features🔨
- Responsive navigation using the burger menu
- View the optimal layout for the app depending on screen size
- Routing using angular routing + 404 page
- See hover and active states for all interactive elements on the page
- Accessible tabs
Questions ❓ / not sure of 😶:
- this is the first time I have used angular as I said previously I am a bit afraid that I might be misusing this tool so any tips or advice are welcome
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Amr mohamed's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord