
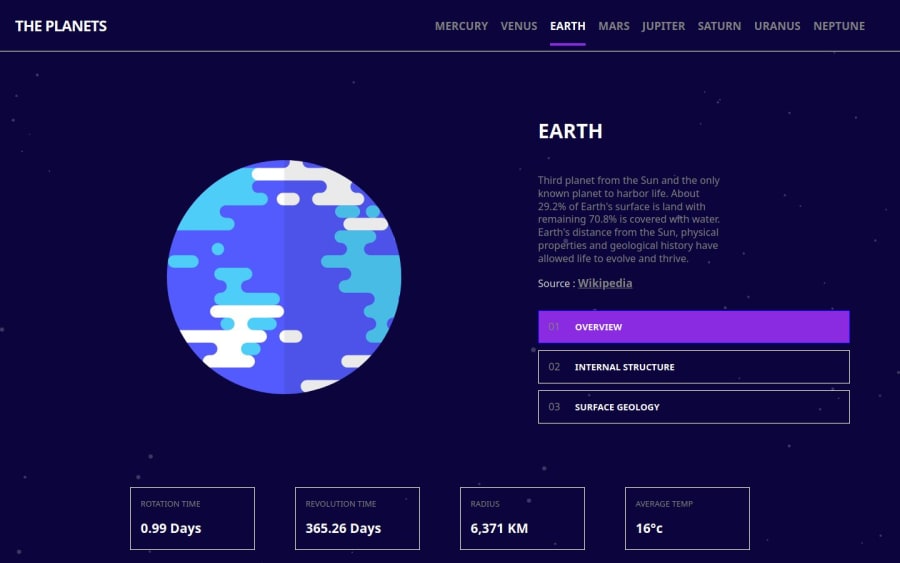
Design comparison
Solution retrospective
I'm not proud of shit. I was too lazy to learn about figma and get the closest design sizes for the page elements. I was also too lazy to finish the mobile design. Fuck all this frontend bullshit. I will keep programming though. Never ever giving up!
I would definitely start styling the app for mobile screens first. I find that using this approach, I run over less layout bugs.
God bless everyone.
What challenges did you encounter, and how did you overcome them?I encountered a few layout challenges and I didn't know how to save the windows search bar URL into a variable in JS.
Easily solved these using chatgpt AI. I use AI only if I do not remember syntax or if I don't find the solution at all. I think this boosts productivity and it's faster than searching for it on google.
What specific areas of your project would you like help with?I would need to receive some help on the responsive styling for the mobile screens. How can i add the hamburger menu with the relevant functionality, given that all content is dynamically rendered for all planet pages?
I kind of suck at css, I think i will stick to backend coding. Also this type of coding is not that enjoyable.
Fucking hell, I spent the whole day coding this project and it's not even pixel-perfect.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
