Submitted almost 3 years agoA solution to the Planets fact site challenge
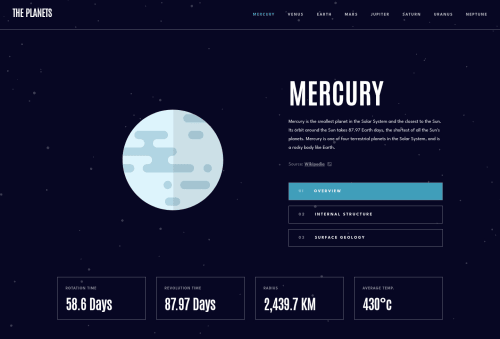
Planets Fact Site (solution)
@thusmiley

Solution retrospective
My js codes are pretty repetitive (I know :(). I appreciate any ideas on how I can optimize it 🙏
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Thu D.'s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord