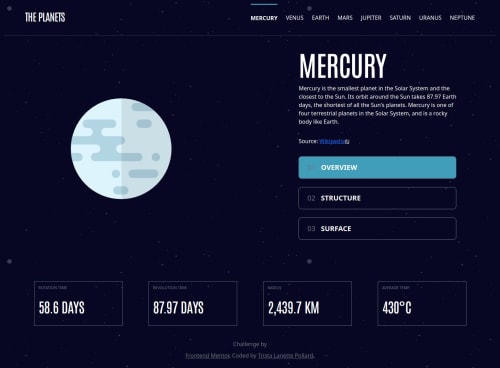
Planet Facts Site with ReactJS and Bootstrap

Solution retrospective
I am most proud that I finally learned how to use data from a json file to populate information for each planet when the navigation links and planet buttons are clicked. (Yay Me!)
I am also proud that I learned how to override Bootstrap default styles within my SCSS files. That took some trial and error, but I was able to get the colors set for each planet.
What challenges did you encounter, and how did you overcome them?I'm still having difficulty with designating the page for Mercury as the Home page while using React Router. I want users to see that page if they refresh after viewing another planet's page.
What specific areas of your project would you like help with?I would like some help with setting the home page to Mercury while using React Router. I know the solution is out there.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Trista Lanette Pollard's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord