
Submitted about 3 years ago
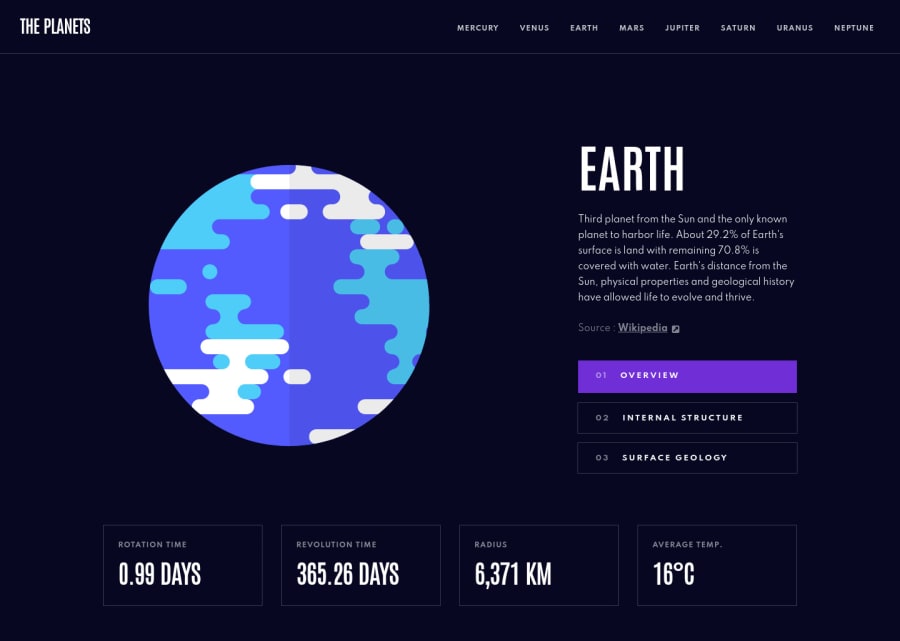
Planet Facts multi page site - using Sveltekit
#accessibility#svelte
@sarahc-dev
Design comparison
SolutionDesign
Solution retrospective
Hey!
I've completed this site using sveltekit to make a multi page site. I have also tried to focus on accessibility and the tablist works by keyboard navigation with the up and down keys.
I learnt so much about the different ways of passing data in svelte and how components are mounted to the DOM.
Hope you like it! Would appreciate any feedback you have :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
