Submitted about 2 years agoA solution to the Ping single column coming soon page challenge
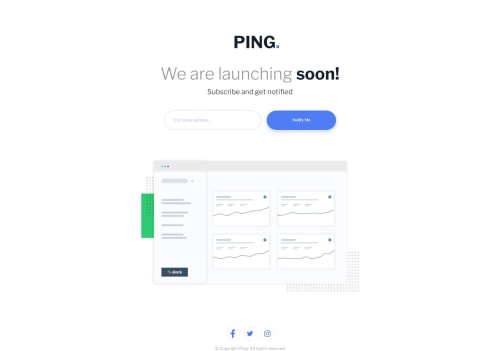
Ping Coming Soon Page - SCSS
accessibility, lighthouse
@HiQendresa

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Qendresa Braha's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord