
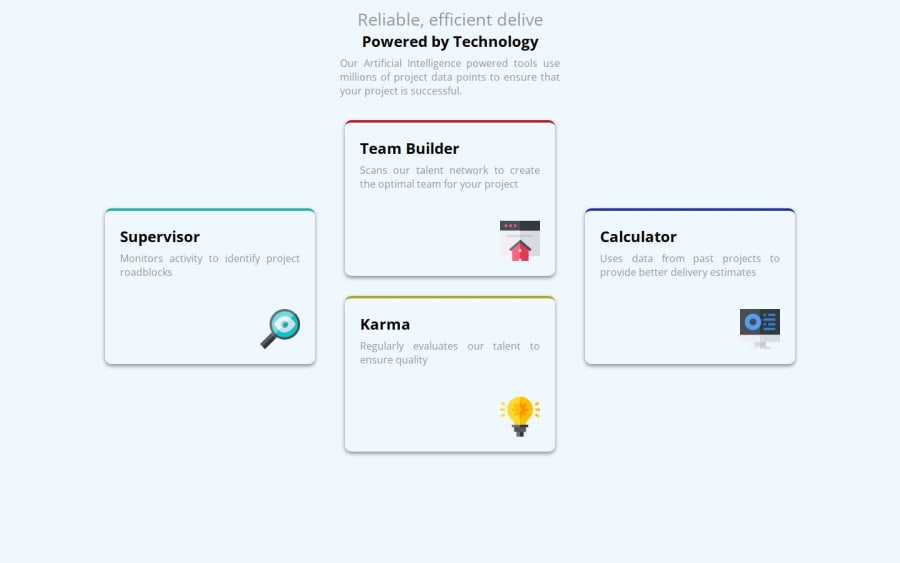
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
Me orgulho de ter aprendido um pouco mais sobre grid, e juntar com o flexbox para deixar mais responsivo
What challenges did you encounter, and how did you overcome them?A utilização de grid
What specific areas of your project would you like help with?nenhuma
Community feedback
- P@JCrotzerPosted 11 months ago
Hello, Great job at completing this project! The only thing I can see is to make sure you have margins for the top and bottom, changing your background color and gap in the header. Try using the generate screenshot to help design your project to the solution.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
