
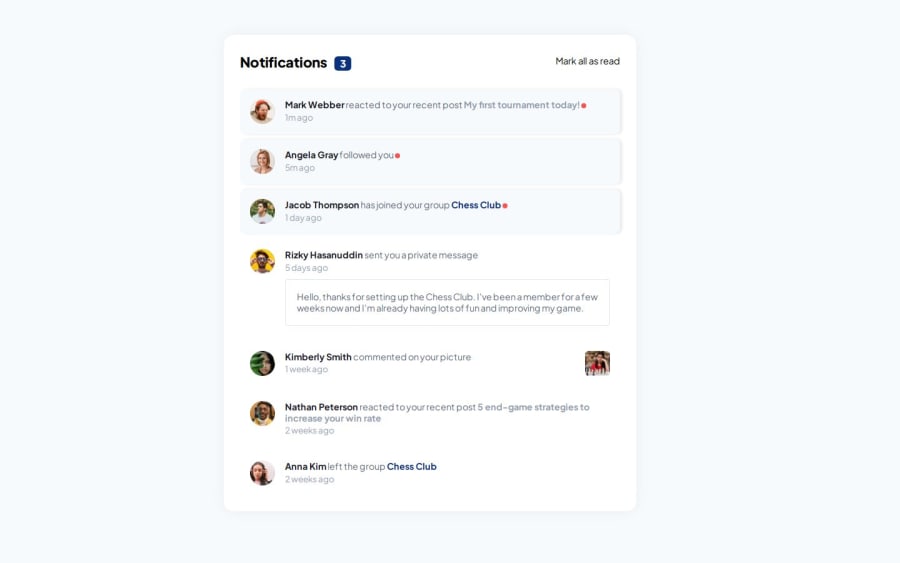
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
What are you most proud of?
I am most proud of the following aspects of this project:
- Responsive Design: The use of media queries to adjust the layout for different screen sizes ensures a seamless experience across devices. This is evident in the adjustments made to the
.container,.header, and.postclasses. - Clean and Organized Code: The CSS and HTML are well-structured, with clear class names and logical grouping of styles. This makes the code easier to read and maintain.
- Interactivity with JavaScript: Implementing functions to mark notifications as read or unread enhances user interaction. The use of
querySelectorAlland event listeners to update the notification count and toggle classes based on user actions adds dynamic functionality to the page. - Use of Modern CSS Features: The use of CSS variables for colors (
--primary-red,--primary-blue, etc.) and@importfor Google Fonts demonstrates modern CSS practices, making the styling more maintainable and scalable.
For future improvements, I would consider the following:
- Accessibility Enhancements: Ensure all interactive elements are keyboard accessible and provide proper ARIA labels where necessary to improve the accessibility of the site.
- Performance Optimization: Minimize the number of HTTP requests by combining CSS and JavaScript files, and consider lazy-loading images. This will help improve the page load time.
- Component-Based Structure: Adopt a more component-based approach, possibly using a front-end framework like React or Vue.js. This would make the codebase more modular and easier to manage, especially for larger projects.
- Error Handling and Edge Cases: Implement more robust error handling in JavaScript to account for edge cases, such as missing elements or network errors.
- Testing: Add unit and integration tests to ensure the functionality works as expected and to prevent future regressions.
- Documentation: Provide more comprehensive documentation for the code, including comments explaining complex sections and a README file with setup instructions and a project overview.
Challenges:
-
Responsive Design Implementation:
- Challenge: Ensuring the layout adapted well across various screen sizes without breaking the user experience.
- Solution: I used media queries to adjust the layout for different screen sizes, tested the design on multiple devices, and tweaked the CSS to ensure consistency.
-
Interactivity with JavaScript:
- Challenge: Adding dynamic functionality to mark notifications as read or unread while keeping the code clean and efficient.
- Solution: I utilized
querySelectorAlland event listeners to update the notification count and toggle classes based on user actions. Testing the script thoroughly helped ensure it worked smoothly.
-
Managing CSS Complexity:
- Challenge: Keeping the CSS organized and maintainable with the growing number of styles and elements.
- Solution: I adopted a modular approach by using clear and descriptive class names and grouping related styles together. Utilizing CSS variables for colors and font settings also helped maintain consistency and ease of updates.
-
Optimizing Performance:
- Challenge: Ensuring the page loaded quickly despite the use of various assets and scripts.
- Solution: I minimized the number of HTTP requests by combining CSS and JavaScript files, used image optimization techniques, and considered lazy-loading images to improve load times.
-
Cross-Browser Compatibility:
- Challenge: Ensuring the site looked and functioned correctly across different browsers.
- Solution: I tested the site in multiple browsers, identified discrepancies, and used vendor prefixes and fallback solutions to address compatibility issues.
How I Overcame Them:
- Continuous Testing and Feedback: Regularly tested the site on different devices and browsers to catch issues early. Gathering feedback from peers also provided insights into potential problems and improvements.
- Learning and Adapting: Leveraged online resources, documentation, and community forums to find solutions to specific challenges. Being adaptable and willing to learn new techniques played a crucial role.
- Iterative Development: Broke down the project into smaller tasks and tackled them iteratively. This approach allowed me to focus on one problem at a time and ensure each aspect was properly addressed before moving on to the next.
- Refactoring and Optimization: Regularly refactored code to improve readability and efficiency. Optimization efforts included minimizing CSS and JavaScript files and using modern web development practices.
-
Advanced Accessibility Features:
- Explanation: While I have implemented basic accessibility features, I would appreciate guidance on advanced techniques to ensure the site is fully accessible to all users, including those using screen readers and other assistive technologies.
- Help Needed: Recommendations on best practices for ARIA roles, labels, and handling focus states effectively.
-
Performance Optimization:
- Explanation: Although I have taken steps to optimize performance, I believe there is room for further improvement, particularly in areas such as reducing initial load time and enhancing script execution.
- Help Needed: Expert advice on advanced optimization techniques, such as code splitting, efficient caching strategies, and using modern JavaScript features to improve performance.
-
Code Review and Refactoring:
- Explanation: Ensuring that the codebase remains clean, maintainable, and scalable is essential. I have done my best to keep the code organized, but an external review could highlight areas I might have missed.
- Help Needed: A thorough code review to identify potential areas for refactoring, optimization opportunities, and suggestions for improving code structure and readability.
-
Cross-Browser and Device Compatibility:
- Explanation: While I have tested the site on multiple browsers and devices, there may still be edge cases or specific scenarios that I haven't accounted for.
- Help Needed: Assistance in conducting comprehensive cross-browser and cross-device testing, identifying compatibility issues, and implementing solutions to ensure a consistent experience across all platforms.
-
Advanced CSS Techniques:
- Explanation: I have implemented a responsive design and used CSS variables, but I am keen to learn more about advanced CSS techniques that could enhance the design and functionality of the site.
- Help Needed: Guidance on using CSS Grid, Flexbox advanced properties, animations, and transitions to create more sophisticated layouts and interactions.
-
Security Best Practices:
- Explanation: Ensuring the security of the site is paramount. While I have implemented basic security measures, I would like to ensure that I am following the best practices to protect against common vulnerabilities.
- Help Needed: Expert advice on web security best practices, including secure handling of user data, preventing XSS and CSRF attacks, and other common security threats.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
