
Design comparison
Solution retrospective
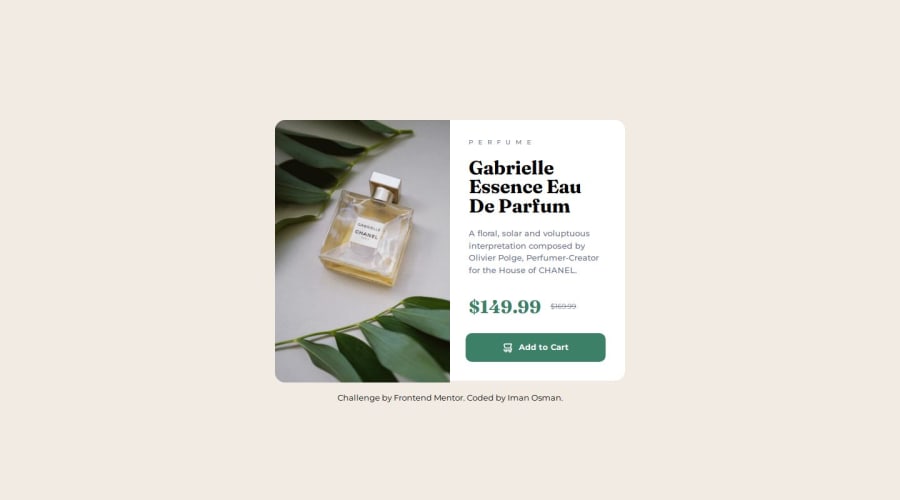
I'm most proud of the loyalty to the design and my use of flex columns and rows, as well as floats.
Although, I found a mobile-first approach difficult as the design is quite different for desktop.
I wonder if Grid would've been a better structural approach. This took me longer than I expected it to. I might've inadvertently chosen the finicky approach.
What challenges did you encounter, and how did you overcome them?I encountered a lot of structural challenges, using flex columns/rows in tandem as well as floats in the desktop design.
I learnt about 'art direction' in responsive images for the first time.
What specific areas of your project would you like help with?Has anyone used Grid for this instead? Might it have been faster or granted more control in the desktop version?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
