
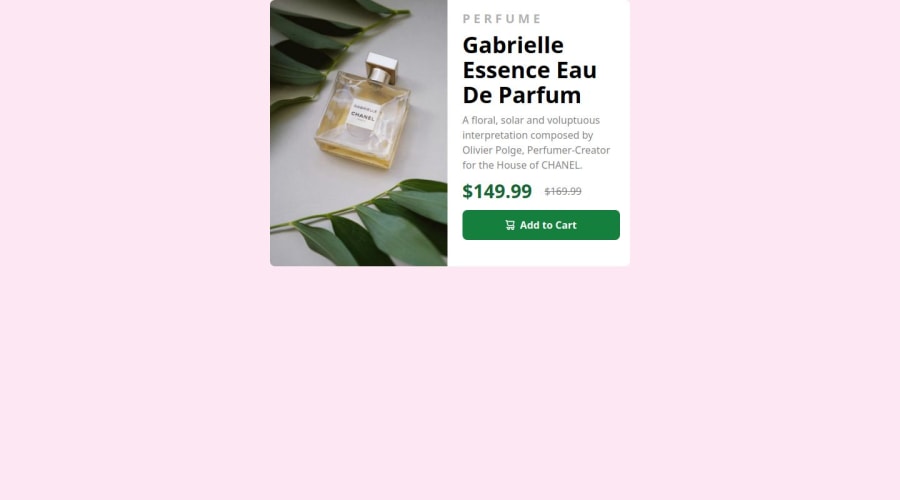
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I would add font family next time. i am still struggling to add font family.
Community feedback
- @sksksk2024Posted about 2 months ago
Hellow, @nowshadjaman21!!! Actually adding the font family is not that hard! I personally add the family font link in html. Let's say you search for the Rubik font: search it on the browser, click get font and, right after, get embed code. Copy the one that it says to add in your head of your html. And then put it in your html, like this:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="icon" type="image/svg+xml" href="./../../01-variables-data/image/depositphotos_319424414-stock-photo-palacio-bellas-artes-palace-fine.webp" /> <!-- Google Fonts(the code that you have copied) --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Rubik:ital,wght@0,300..900;1,300..900&display=swap" rel="stylesheet"> <!--End of google fonts --> <title>Break and Continue</title> </head>Hope it helps and keep it up, bud ;))
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
