
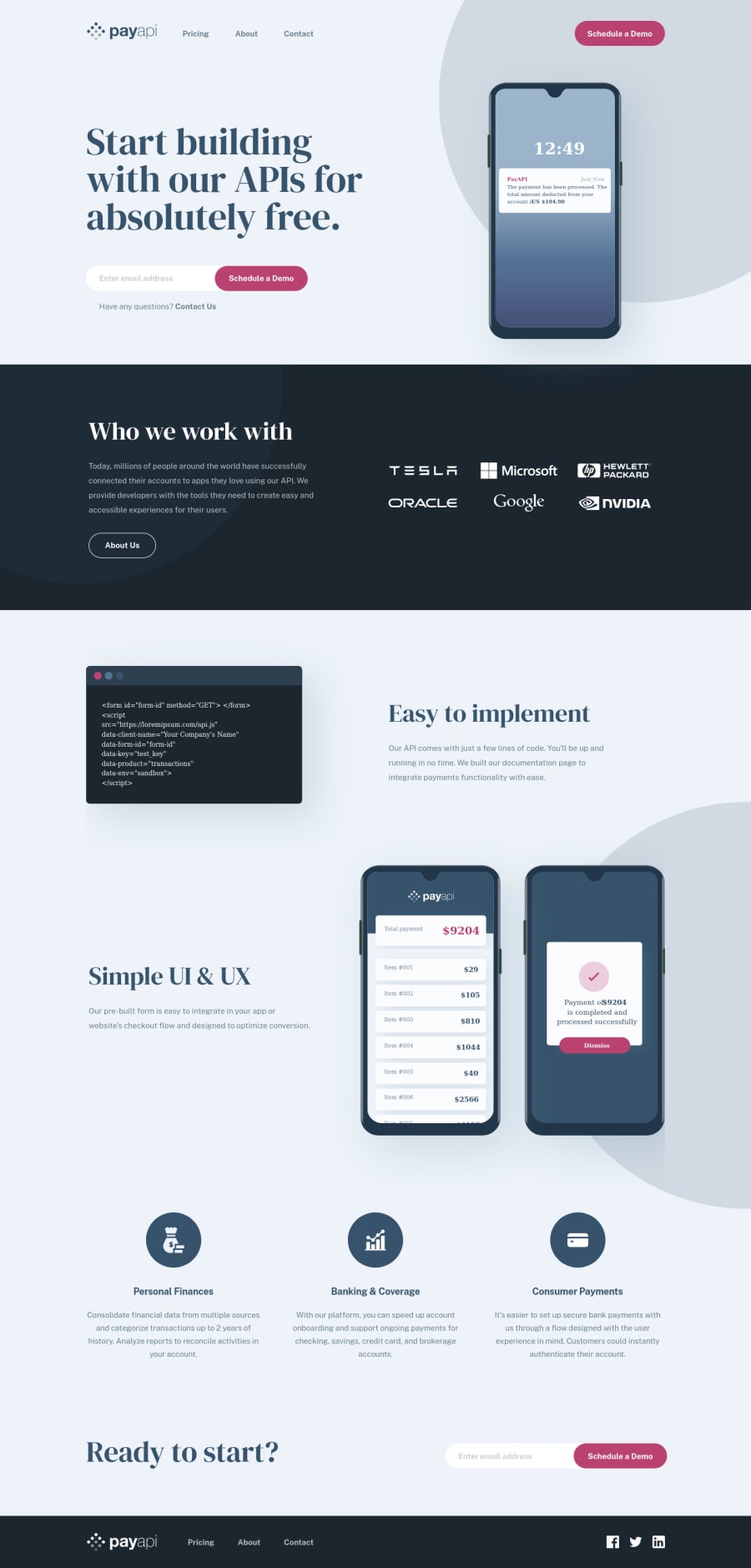
Design comparison
Solution retrospective
When reloading a page other than home it gives error 404, I could not find a solution
Community feedback
- Account deleted
Hi there, I believe the error lies in the client side routing which Vue and React do. So if you visit your about page directly or via reload there is nothing from vue loaded in the browser that can handle the request. Vue only comes into action then you start at your homepage. So the request goes to the backend which can't help either. This is there you get the error. You need to set up server-side routing for it to work.
Had a similar problem with my react page and after googling the solution turned out to be a bit more complex. So I said meh for now. I'll dive deeper into PHP and backend next year. ^^
Happy coding :)
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
