
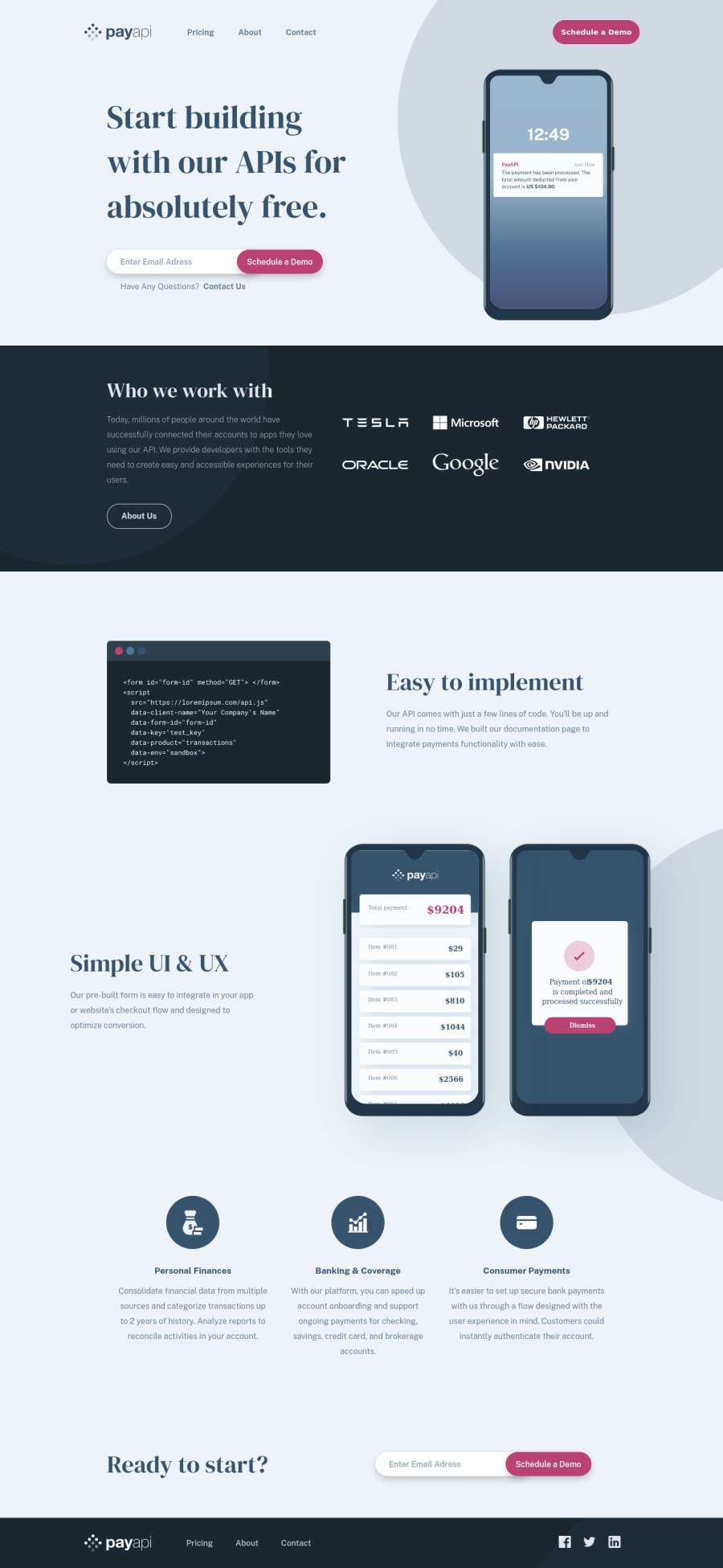
Design comparison
Solution retrospective
I'm not sure if I have the proper folder structure for the scss modules, what's the best practice to organize such project ?
Which HTML tags should I try and implement for better SEO ? I feel like I'm pretty lacking in this area
Community feedback
- @vandermsPosted over 2 years ago
Hi congratullations for completing this challenge.
About your question, the scss folder structure is not something opinonated, so the developer has some freedom to choose the best structure for each project.
I like the structure you chose and I think I've already done something similar. But the problem with this structure is that the react components become less reusable since the scss modules are not in the same folder than the jsx, tsx files.
I've also tried putting the module.scss in the same folder as the react components. But this approach also has its drawbacks.
One of them is that in a scss project you always have some kind of scss file with mixins, variables and functions that you need to @use in every other scss file and although you can use absolute path to import it, the solution is never very good.
About the HTML, you should look at the solution report. Your HTML can be very clean if you correct all errors and warnings in the report. But I think that you should know that a clean and semantic HTML doesn't have much impact in SEO.
Things like quality of the content and backlinks are much more important for SEO than HTML tags.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
