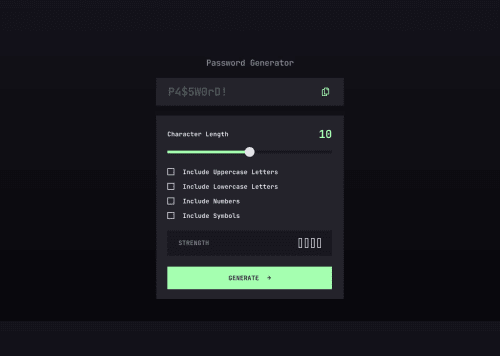
Password Generator with React and Redux

Solution retrospective
The most challenging part of this project was styling the input[type=range]. I had to make sure that the styles that I implemented were consistent across all browsers.
According to the design, I had to make sure that one side of the input was green and the other side was dark grey. This proved to be more difficult and time consuming than I anticipated.
As for generating a random password, I used a very simple algorithm that use the Math.random() on a long string that contains all the uppercase, lowercase, numbers, and symbol characters.
let myLongString = 'all characters goes here'; let random = Math.floor(Math.random() * myLongString.length) myLongString[random];
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abel Muro's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord