
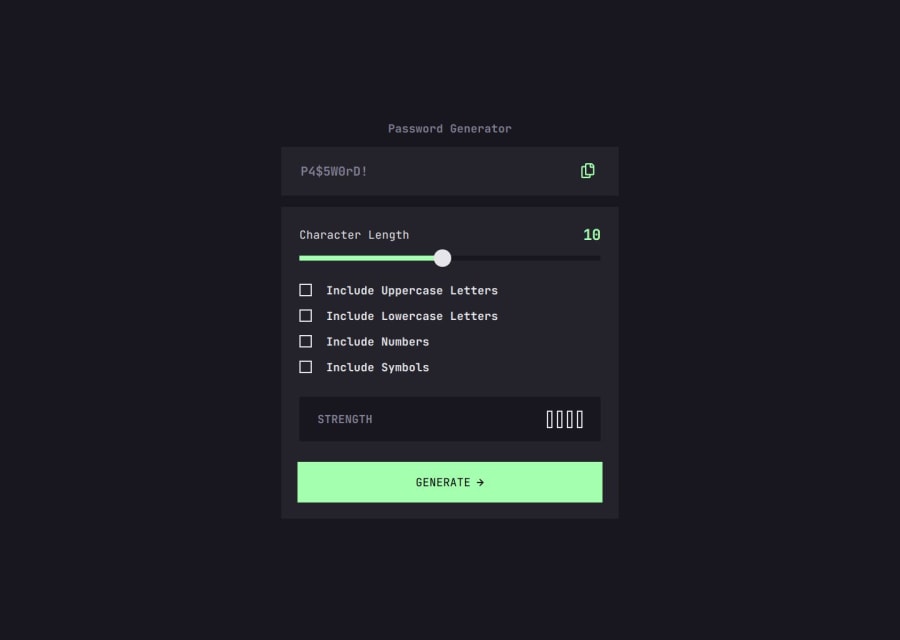
Password Generator using Flexbox, Grid, and JavaScript with Regex
Design comparison
Solution retrospective
I learned the most about how to style inputs, in particular the slider input. The biggest challenge I have faced from a lot of these is changing the default style of form elements. It hasn't really been too bad before, but the slider really killed me this time. There are seemingly a million different ways to create a custom slider, and almost none of them are intuitive or have any integration with the browser's native styling. I probably spent about 3 hours trying to figure it out before eventually finding a solution that works across multiple browsers and isn't too complicated.
The next challenge was generating the password. This wasn't too bad, and I already had an idea to go about it based on a previous project I had worked on. My previous project was a word-guess game, and I programmaticly generated a keyboard with letters for buttons to chose a letter to guess. I didn't want to create an array of all the letters, so I just use character codes instead. The same idea worked here, and I simply made several functions to add certain sets of characters within a range of character codes based on the checkbox that was selected.
One of the bigger challenges was creating the password evaluator. This wasn't actually quite as bad as styling the slider, but it was still quite challenging. At first I thought about using a Regex query, as I am already a bit familiar with Regex, but that didn't work as I realized I would need to give multiple ratings. After doing some research and seeing what other people have done for similar problems, I realized it would actually be best to create a score system. I still used Regex for this, but I was able to make much simpler queries, and simply add points to a total score based on how each mini-evalutation was rated. I then total up the points, and set the label and meter based on that.
What challenges did you encounter, and how did you overcome them?I feel as though I need to focus on problem-solving a bit more. Admittedly, I had to do a lot of research and Googling to find a lot of solutions for each problem I had. Maybe this is normal, and I do like the results I have, but I feel as though I could have put more time and effort into finding solutions on my own first.
Community feedback
- @wolf2lyonPosted 7 months ago
The design looks very similar to the challenge and the functionality also works well. Good job!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
