Submitted over 1 year agoA solution to the Password generator app challenge
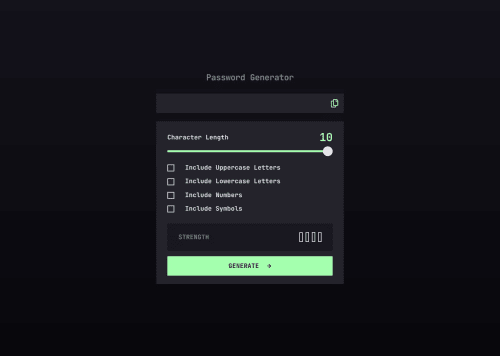
Password generator
@Hekimianz

Solution retrospective
What challenges did you encounter, and how did you overcome them?
I had a lot of trouble styling the range input, spent way too much time on that 😅 but i got it at last.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aram Hekimian's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord