
Design comparison
SolutionDesign
Solution retrospective
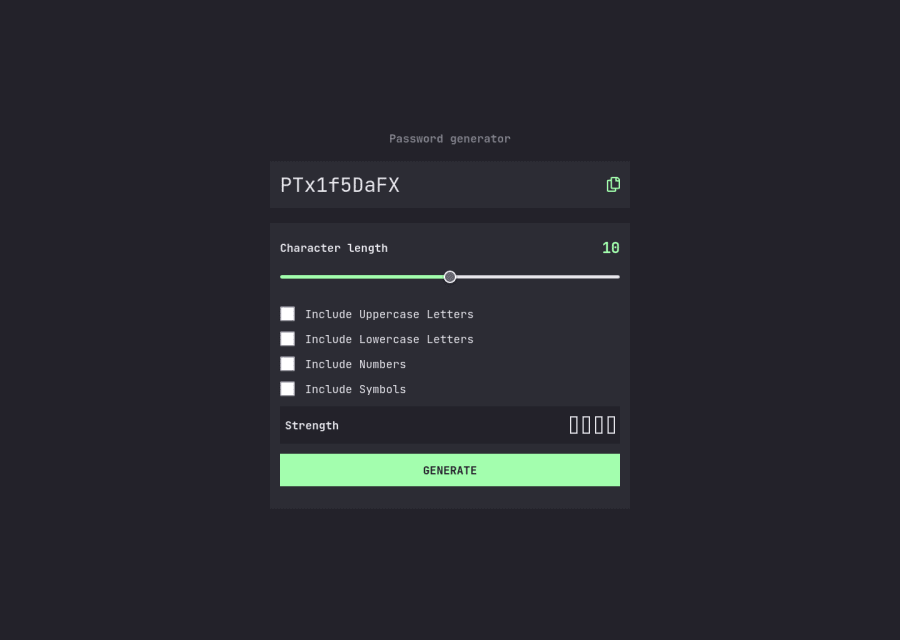
I could not understand how to make the range slider a shown in the Figma design. Can anyone give me suggestions on how to do that ?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
