
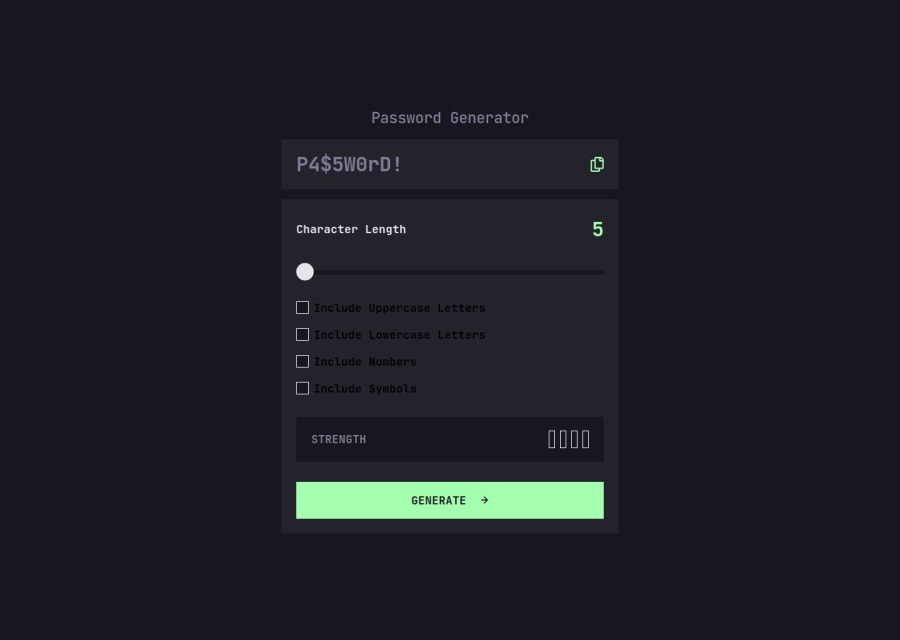
Password Generator
Design comparison
Solution retrospective
Managed to learn something new: customizing input of type range. I ready that I need to access/target different stuff for different browser. I got lazy as I didn't have any other browser to test with anyway so I just made sure it works on the version of chrome I am in.
Would probably dig in more about this kind of stuff as I understand this is a big part of web development.
What challenges did you encounter, and how did you overcome them?Learning how to modify native html elements like the input of type range. It was troublesome as I didn't expect it to be targeted like that.
What specific areas of your project would you like help with?If someone can point me to some general article or resource that is a good read in terms of browser support for this kind of custimization (webkit, moz, etc) that would be great!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
