
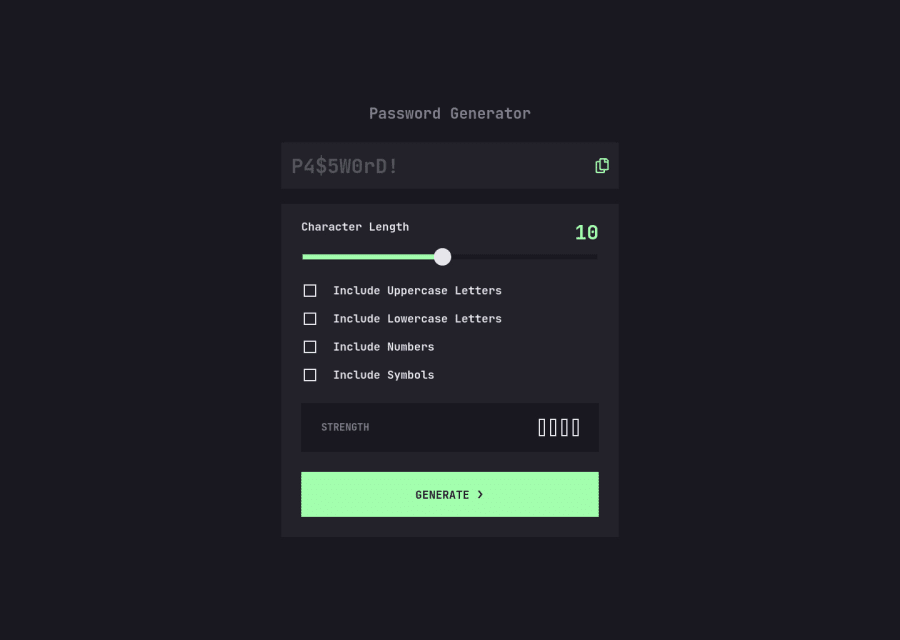
Password Generator App using HTML, CSS and JS
Design comparison
Solution retrospective
This challenge was way above my current skill level (newbie), but the app just looked really cool and I couldn't resist trying it out. I thought it would be a great way to practice working with JavaScript arrays, but I found the CSS way more challenging!
I learnt that not all browsers are created equal!
Styling the slider was a tremendous headache, especially getting the background behind the thumb a different color to the background ahead of the thumb.
I had to admit defeat with the arrow, though. I could get it in place, but I just couldn't figure out how to make it turn green. I used the filter property for the copy icon, but I don't think it would work for the arrow? So I went the straightforward route and used an HTML arrow. I think I prefer it to the arrow in the design document, though.
For the password strength indicator, I used the zxcvbn library, which made life much easier.
Any tips to improve are always welcomed!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
