Submitted 11 months agoA solution to the Password generator app challenge
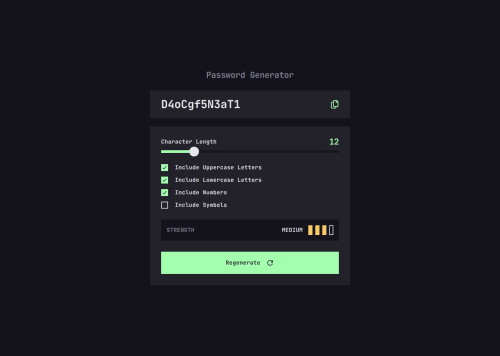
Password Generator App (React, TypeScript)
tailwind-css, typescript, vite, react
P
@DarkstarXDD

Solution retrospective
What are you most proud of, and what would you do differently next time?
Built with. 🔨
- React
- TypeScript
- Tailwind
- Radix Primitives - for the Slider component
- Vite
Features. ✨
- Generate a new random password based on the password options user selects.
- A new password is generated on page load and every time the user makes a change to an input or when the "Regenerate" button is clicked.
- User can copy the generated password to the clipboard by clicking a button.
New Things Learned. 🎓
- This was my first time using a headless UI library.
Any sort of feedback is appreciated!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Darkstar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord