
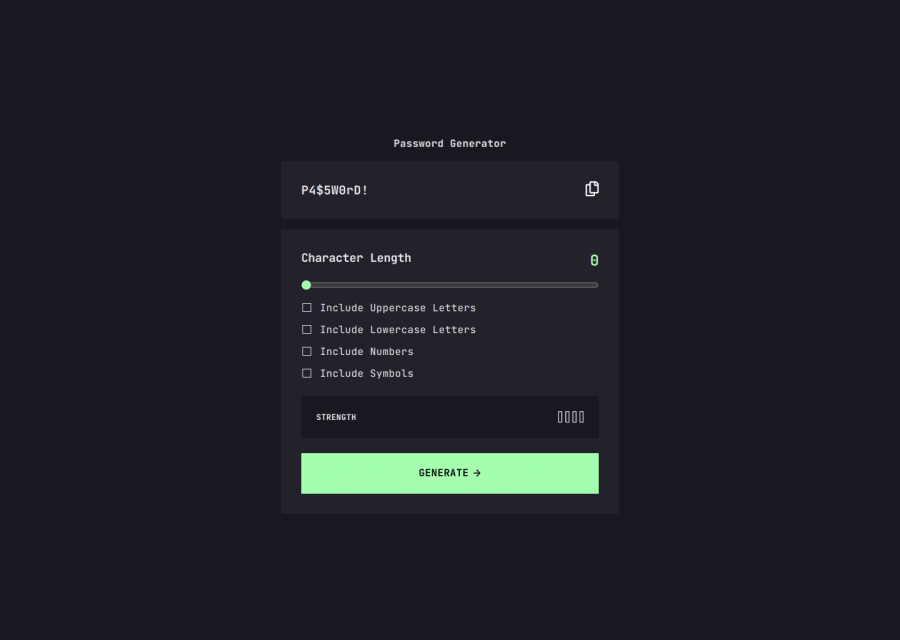
Password Generator App built with HTML, CSS, JavaScript
Design comparison
Solution retrospective
I'm happy with how user-friendly and visually appealing the app turned out. One thing I noticed is that the Figma design did not include a reset button, which is a feature I could consider adding later to enhance usability.
What challenges did you encounter, and how did you overcome them?Coding the password strength level in JavaScript was a bit of a challenge and so was styling the checkboxes in CSS.
What specific areas of your project would you like help with?I’m open to any helpful feedback, particularly in areas like improving my JavaScript logic or optimizing the code for better performance.
Community feedback
- P@MinamakhloufPosted about 1 month ago
This project was very well done. I liked how the output changes on each change of the slider and checkboxes as well as how it shows error messages right when they happen on the output field.
I found styling the slider especially difficult but how I dealt with this was making a custom slider that was designed with just <div> elements and I put it on top of the original slider <input> component and using JavaScript to move them at the same time.
Marked as helpful0@codercreativePosted about 1 month ago@Minamakhlouf -- thank you so much for your nice comment! 😊
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
