
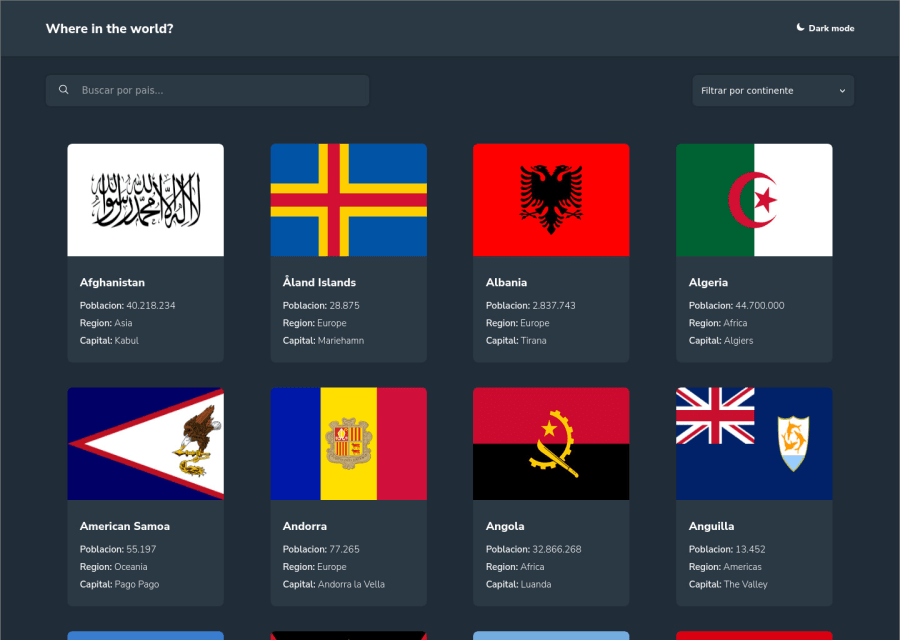
Responsive Desing Flexbox and Grid. [HTML, CSS, JS, SASS]
Design comparison
Solution retrospective
Si pudiesen valorar el grado de legibilidad de el codigo implementado (buenas practicas) seria de mucha ayuda. aun empiezo en esto del desarrollo pero me gusta mejorar dia a dia
se me hizo un poco compleja el dark mode, que quedara activo aun cuando el usuario accediera a las otras vistas.. tuve que ingeniarmelas con el poderosisimo localStorage
Community feedback
- @MathitarazonadPosted about 2 years ago
Buenas!! Primero que nada felicitarte por haber completado este desafío, yo también lo acabo de completar y debo admitir que es un buen desafío para desafiarte en cuanto a lógica y demás.
En cuanto a sugerencias te podría decir que consideres dividir tu código en más partes, se hace más fácil luego buscar la solución a un bug, accesible y limpio de leer cuando lo divides en más archivos, en especial cuando se trabaja con proyectos muy grandes. Por ejemplo, podrías separar el código de la lógica del buscador o del filtro en distintos archivos.
Por otra parte, para el modo oscuro, yo lo que hice es poner al contenedor principal que contiene a todos los demás, una clase llamada "dark" cuando este activada, entonces puse estilos normales a todo, y para el modo oscuro, solo cambie pequeñas cosas a partir de si el principal contenedor contenía la clase "dark" y ahí seleccionar a las demás clases, puedes echar un vistazo a mi solución si quieres para entenderlo mejor. Te dejo un ejemplo para que me entiendas un poco mejor: .Principal .contenedor-pais { color: white }
.Principal.oscuro .contenedor-pais{ color: black }
Espero haberte ayudado!!
Marked as helpful1@LV27VELASCOPosted about 2 years ago@Mathitarazonad Gracias compañero, lo tendré en cuenta!! :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
