
Design comparison
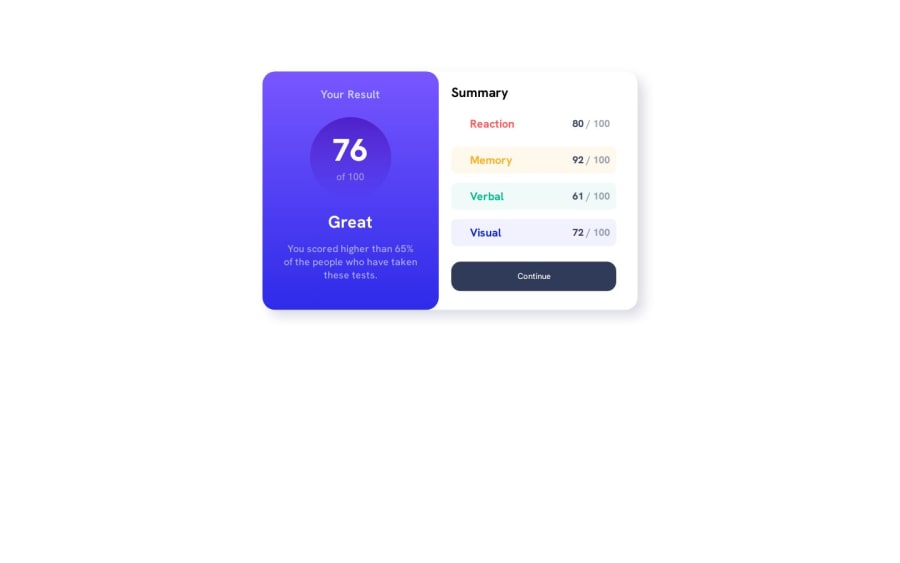
SolutionDesign
Solution retrospective
Primeiro desafio realizado, fiquei com um pouco de duvida a respeito da quantidade de div que utilize acho que poderia ter feito de uma maneira mais limpa, o que vocês acham?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
