
Design comparison
Community feedback
- @R3ygoskiPosted about 2 months ago
Olá Aline, parabéns pela conclusão do projeto, ele ficou bem próximo do design proposto.
Tenho algumas sugestões relacionadas ao HTML e CSS. Começando pelo HTML, notei que seu projeto está pouco semântico, e manter uma boa semântica é importante para melhorar o SEO da sua página e principalmente trazer mais acessibilidade a ela. Algumas tags que você poderia considerar alterar para deixar o projeto mais semântico são:
div.cardessa<div>poderia ser alterada para<main>isso porque ela contém toda a parte principal da sua página. E também porque na maioria dos casos, após a tag<body>utilizamos a tag<main>. Mas note que também seria correto utilizar um<article>já que o conteúdo é independente.div.card-containerpoderia ser alterada para uma<section>pois ela faz um agrupamento de conteúdo de um mesmo tema específico.div.plan-infopoderia ser alterada para uma<p>devido a ser um texto.
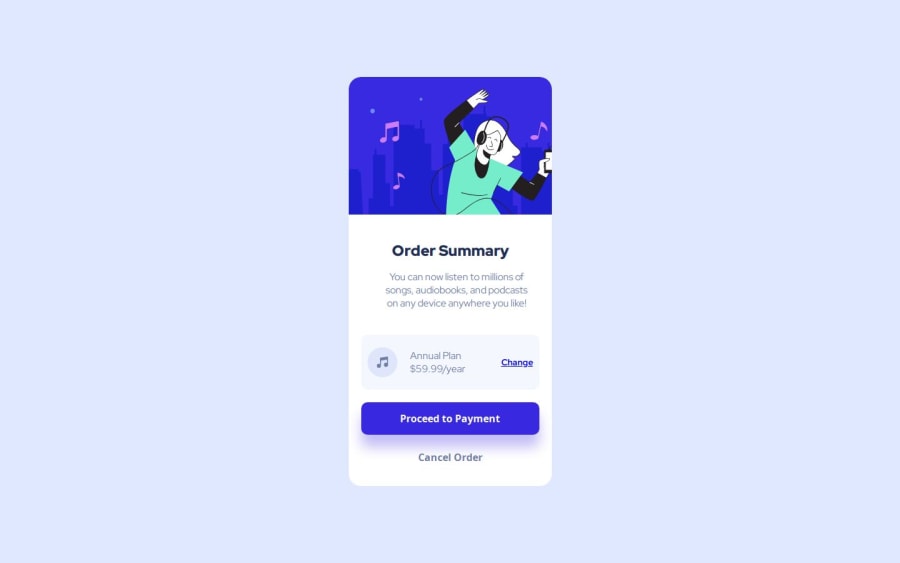
Ainda sobre acessibilidade, sua imagem do topo do card, não tem um atributo
alte é sempre importante ter umaltem<img/>, isso porque eles ajudam leitores de tela a dizer o que tem naquela imagem, no caso dessa imagem poderia ser "Woman dancing while listening to music on her smartphone, with city background". Note que para alguns casos como imagens de ícones como o ícone do Youtube por exemplo, ou imagens de background, ou imagens que tem um texto descritivo próximo, não devem receber um alt descritivo, mas sim um alt vazio, dessa forma:alt="".Agora sobre o CSS, notei que a imagem do topo do card está com um problema, ela está um pouco decentralizada, e também aparece que está escapando de dentro do card, isso ocorre porque o
widthdela éwidth: auto;, para evitar isso você pode considerar utilizarmax-width: 100%;que assim você delimita que a largura máxima dela será a largura do card.Notei também que você utilizou unidades de medida px para fontes, recomendo utilizar rem, pois dessa forma o tamanho da fonte deixa de ser absoluto (que não se altera) e passa a ser relativo, assim podendo alterar seu tamanho baseado nas configurações de tamanho de fonte do navegador do usuário. Isso garante mais acessibilidade. Também pode utilizar rem para largura, altura, padding e margin, mas note que não é obrigatório, as vezes um valor absoluto como px pode ser mais recomendado, isso varia de caso a caso.
E é isso! Novamente parabéns pela conclusão do desafio, caso tenha ficado qualquer dúvida quanto ao que eu disse, por favor comente abaixo que tentarei ajudar da melhor forma possível.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
