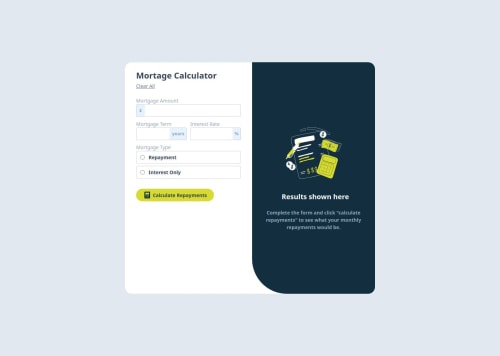
Submitted over 1 year agoA solution to the Mortgage repayment calculator challenge
Page created using Astro, Panda-css and React
astro, chakra-ui, react, styled-components
@MarioA96

Solution retrospective
What are you most proud of, and what would you do differently next time?
Implementation of new patterns for Panda-css such as stack, grid, gridItem and flex, and a refresh of my knowledge about react hooks and form management.
What challenges did you encounter, and how did you overcome them?The organization of the project, the management of forms and passing props through components/isles and the validation of information and the control over the patterns of the styled components.
What specific areas of your project would you like help with?Modern approach of styled components, patterns, react optimization good practices.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on QUIROZ SOLDAN MARIO ALBERTO's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord