
Submitted over 3 years ago
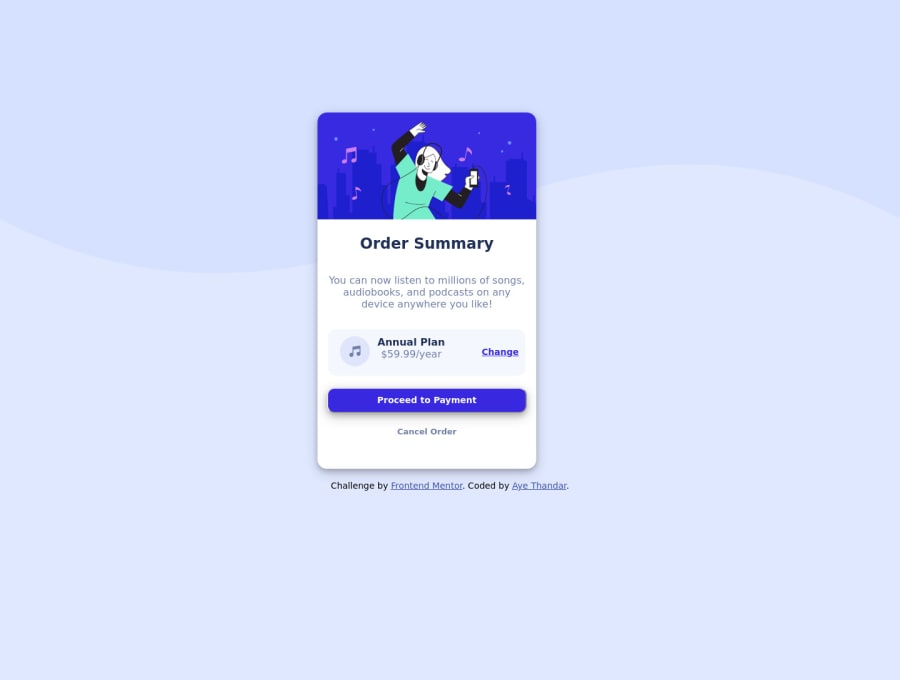
Order_Summary-Component-Main using html and CSs
@10598ayethandar
Design comparison
SolutionDesign
Solution retrospective
This is my first project using html and Css.I really need feedback for my very first challenge.Please teach me and tell my mistakes to rise my front end developer skill.I decide to continue learning in front end development.My html and Css code are old because I learn html and css by myself using website and course.I continue learning in javascript, bootstrap and jQuery.So I really need feedbacks for my first time challenges.Thanks you all.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
