
Design comparison
Solution retrospective
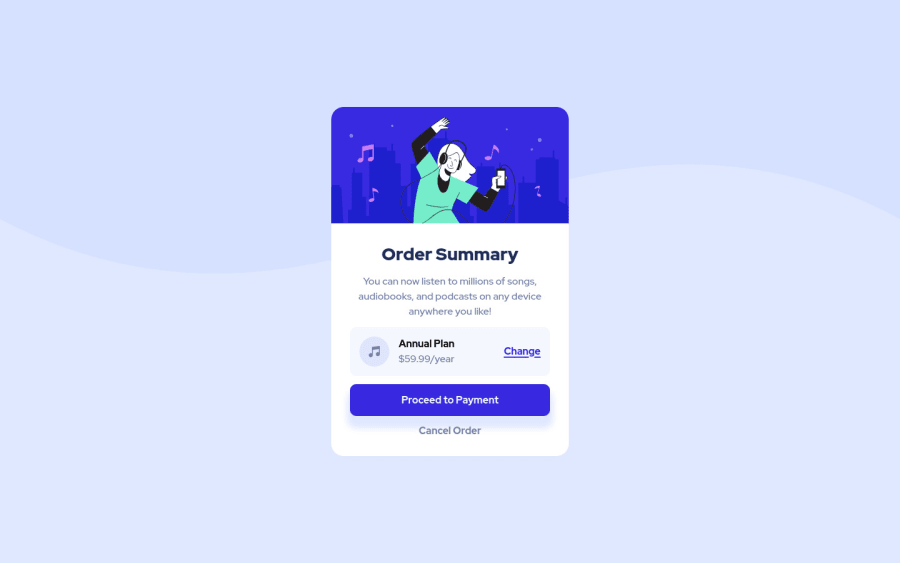
Hello, everyone! Just completed Order-summary-component.
The project was very interesting.
- Had difficulty with the button-shadow
- Changine the background Image
Let me know if i can Improve the code and design.
Any feedback's and suggestions will be appreciated.
Thanks You.
Community feedback
- @HassiaiPosted over 1 year ago
Replace <header class="title"> with <h1> to fix the accessibility issue.
Always begin the heading of the html with <h1> tag, wrap the sub-heading of <h1> in <h2> tag, wrap the sub-heading of <h2> in <h3> this continues until <h6>, never skip a level of a heading.
There is no need to give the body and html a width and height value.
Add a background-size of contain to the body and there is no need for background position.
To center .container on the page using flexbox, add min-height:100vh to the body.
For a responsive content, replace the width in .container with max-width and increase its value.
max-width:432px.Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful1@ankitwawarePosted over 1 year ago@Hassiai Thanks . I Will Implement this information .
0 - @Finney06Posted over 1 year ago
Hello there 👋. Good job on completing the challenge !
Here are some suggestions regarding your code that may be of interest to you.
HTML 🏷️:
To clear the Accessibility report:
- Always avoid skipping heading levels; Starting with
<h1>and working your way down the heading levels (<h2>,<h3>, etc.) helps ensure that your document has a clear and consistent hierarchy.
I hope you find it helpful!😏 Above all, the solution you submitted is 👌. 🎉Happy coding!
Marked as helpful1 - Always avoid skipping heading levels; Starting with
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
