Submitted almost 3 years agoA solution to the Order summary component challenge
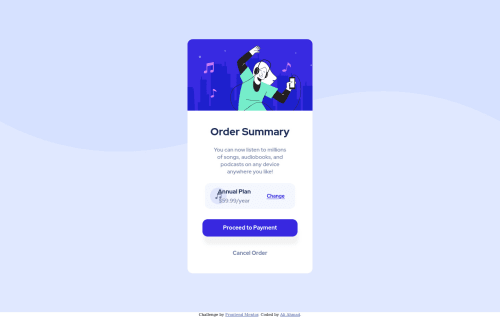
Order-summary using the worst code possible html and css
@AliTheCoder123

Solution retrospective
I think I wrote the worst code possible, if you could observe it and give me some tips I'll appreciate it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on AliTheCoder123's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord