
Design comparison
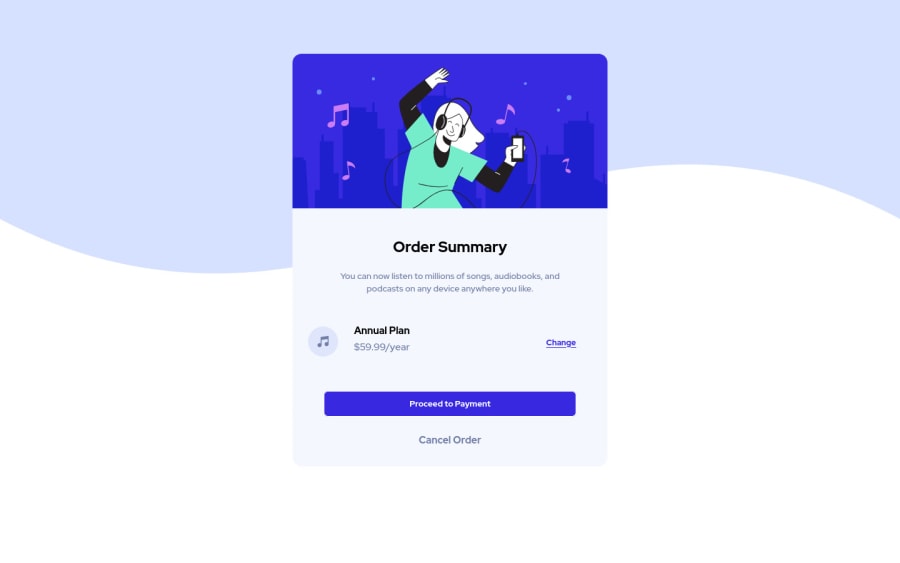
SolutionDesign
Solution retrospective
Hey! 's up. This is my solution for this challenge and if you have any advice, so i can improve, i'm open to all suggestion! Thank you and see ya.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
