
Submitted over 3 years ago
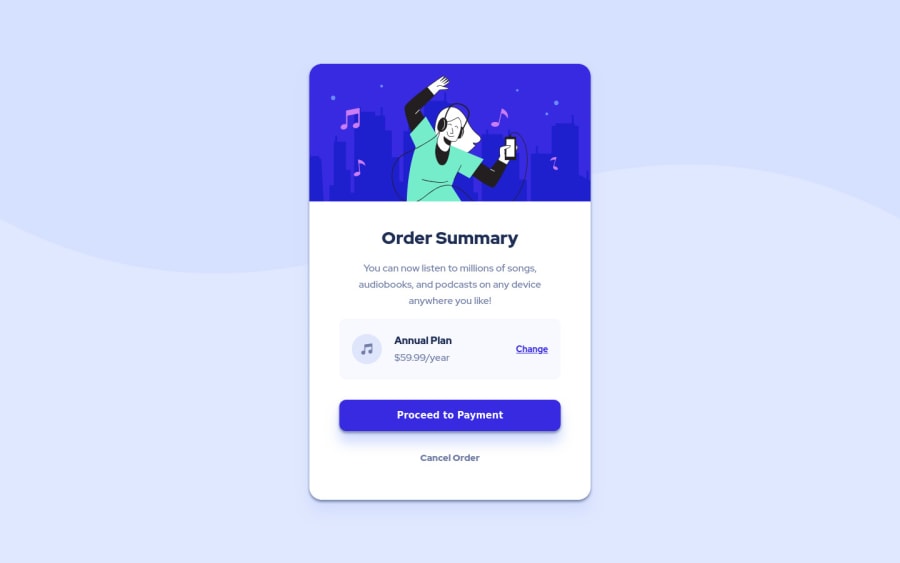
Order Summary Solution using HTML, CSS, Grids and Flexbox
@brookewargnier
Design comparison
SolutionDesign
Solution retrospective
I'd really love suggestions on better ways to organize code and make it more legible. Also any additional suggestions regarding how to make the transition from mobile to desktop more smooth.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
