
Design comparison
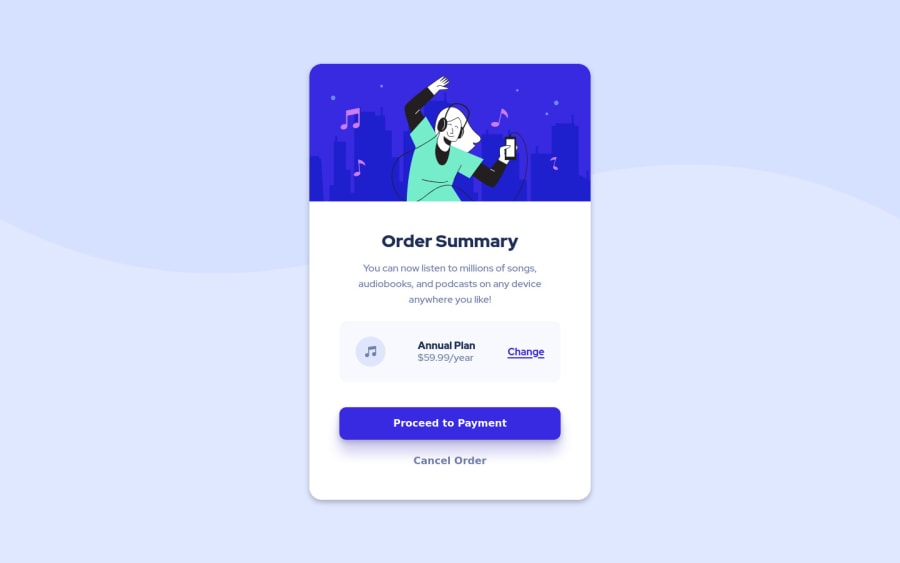
SolutionDesign
Solution retrospective
Hey!
I would love to hear recommendations. This is very first submit and project i completed from design and implement in React and Styled Components.
Thanks Best Arda
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
