
Design comparison
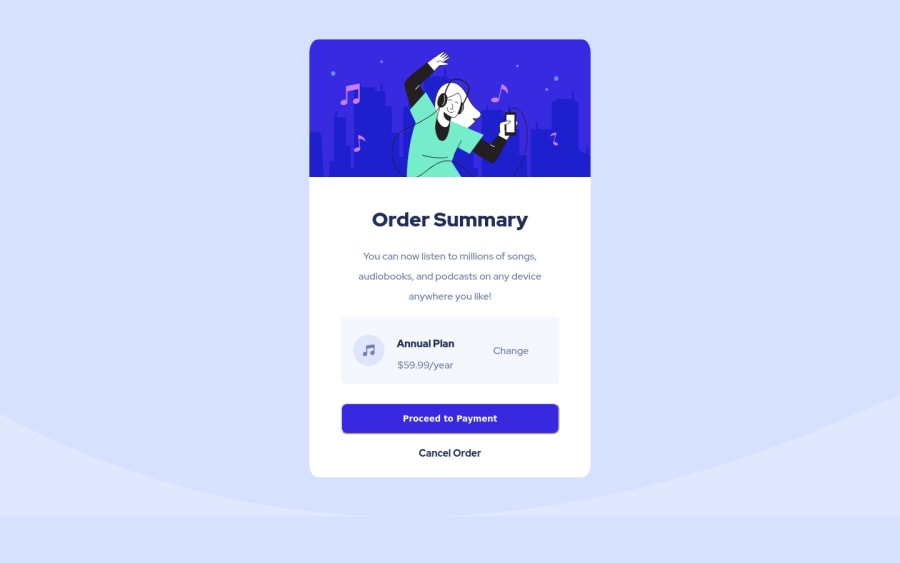
SolutionDesign
Solution retrospective
I had trouble implementing box-shadows and centering the background image.
I tried looking online but it seems that the background image has something to do with it and the settings of the surrounding divs
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
